Fireworks MX2004中一款圖標的制作方法
編輯:Fireworks基礎
6、接下來我們要對星形對象進行變形處理,來獲得圖標形狀。
a、選中最上端的調整點,向下方拖動

b、選中上部的第二個調整點,向內部拖動,來調整內角的圓滑度,

c、選中最右側的調整點,向中心方向拖動,增加頂角的圓滑度

d、選中右下方的調整點,向內部方向拖動,請看下圖:

e、將調整結束後的圖形對象整體縮放,放大後效果如下圖所示:

7、可能有的朋友對於我們上面非得使用插件還是不能理解,下面我們就來分別看看使用前和使用後的不同點兒。現在我們暫且將上圖圖標對象的描邊取消。
a、 下圖即為使用插件後的效果圖,我們可以看到即使此刻已經沒有描邊了,但是在圖形對象的邊緣我們仍然可以發現有一圈淡淡的描邊線,當然這根本不是所謂的描邊了;

b、如果我們不使用插件的話,取消描邊後的圖形效果如下圖所示,邊緣非常干淨,什麼也沒有了。

區別很明顯,不再多講,我們還是繼續下面的操作吧!
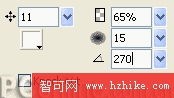
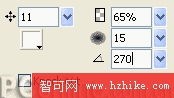
8、恢復圖形對象的描邊設置。選中此刻的圖形對象,執行Effect效果的Shadow and Glow -->Inner Shadow效果命令,Distance的數值大小根據圖形的描邊寬度來進行設定,大約是描邊寬度的二倍,而Softness的數值則更要大一些,角度設置為270度,具體設置請參看下圖:

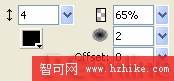
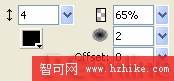
9、繼續執行Effect效果的Shadow and Glow -->Inner Shadow效果命令,顏色采用“#666666”,角度為450度,其他相關設定請參看下圖:

10、還是執行Effect效果的Shadow and Glow -->Inner Shadow效果命令,顏色采用“#666666”,角度為360度或者0度均可,其他數值設定參看下圖:

11、再次執行Effect效果的Shadow and Glow -->Inner Shadow效果命令,顏色采用“#666666”,角度為180度,其他數值設定請看下圖:

12、接下來執行Effect效果的Shadow and Glow -->Inner Glow效果命令,顏色采用黑色,其他相關設置請看下圖:

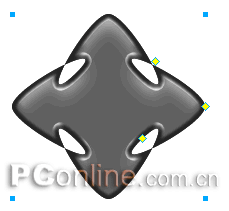
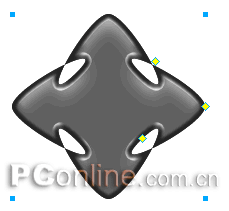
到目前為止,圖形標志的主體工程已經完工了,請看下圖所示范效果:

13、接下來的操作就是來對圖標對象的顏色、光感等方面進行調整了。
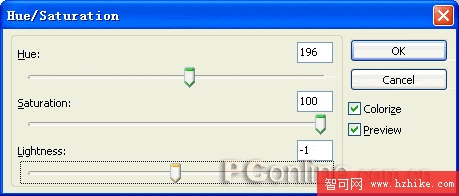
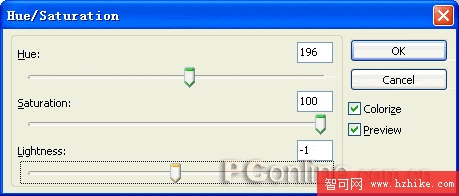
執行Effect -->Adjust Color -->Hue/Saturation效果命令,具體設置請看下圖,記得一定要勾選Colorize選項。

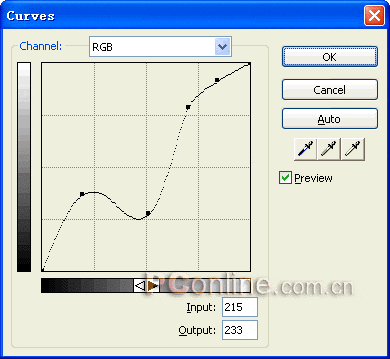
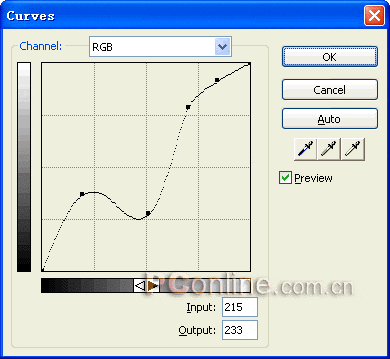
14、馬不停蹄,接著執行Effect -->Adjust Color -->Curves效果命令,具體的設置就要自由多了,你如果想盡快看到自己的作品的話,請參照下圖的調節形狀、位置進行設置:

15、一切設置都OK了,看看我們辛苦了半天的勞動成果吧:

應該說最終效果和MM的例子八九不離十啊!呵呵,是不是很有成就感?!
別急,再次使用一下俺辛苦制作的插件面板吧,選取超級選擇工具,選中圖形對象,然後分別看看路徑對象居中、居內產生的效果如何吧。
 居中
居中
 居內
居內
a、選中最上端的調整點,向下方拖動

b、選中上部的第二個調整點,向內部拖動,來調整內角的圓滑度,

c、選中最右側的調整點,向中心方向拖動,增加頂角的圓滑度

d、選中右下方的調整點,向內部方向拖動,請看下圖:

e、將調整結束後的圖形對象整體縮放,放大後效果如下圖所示:

7、可能有的朋友對於我們上面非得使用插件還是不能理解,下面我們就來分別看看使用前和使用後的不同點兒。現在我們暫且將上圖圖標對象的描邊取消。
a、 下圖即為使用插件後的效果圖,我們可以看到即使此刻已經沒有描邊了,但是在圖形對象的邊緣我們仍然可以發現有一圈淡淡的描邊線,當然這根本不是所謂的描邊了;

b、如果我們不使用插件的話,取消描邊後的圖形效果如下圖所示,邊緣非常干淨,什麼也沒有了。

區別很明顯,不再多講,我們還是繼續下面的操作吧!
8、恢復圖形對象的描邊設置。選中此刻的圖形對象,執行Effect效果的Shadow and Glow -->Inner Shadow效果命令,Distance的數值大小根據圖形的描邊寬度來進行設定,大約是描邊寬度的二倍,而Softness的數值則更要大一些,角度設置為270度,具體設置請參看下圖:

9、繼續執行Effect效果的Shadow and Glow -->Inner Shadow效果命令,顏色采用“#666666”,角度為450度,其他相關設定請參看下圖:

10、還是執行Effect效果的Shadow and Glow -->Inner Shadow效果命令,顏色采用“#666666”,角度為360度或者0度均可,其他數值設定參看下圖:

11、再次執行Effect效果的Shadow and Glow -->Inner Shadow效果命令,顏色采用“#666666”,角度為180度,其他數值設定請看下圖:

12、接下來執行Effect效果的Shadow and Glow -->Inner Glow效果命令,顏色采用黑色,其他相關設置請看下圖:

到目前為止,圖形標志的主體工程已經完工了,請看下圖所示范效果:

13、接下來的操作就是來對圖標對象的顏色、光感等方面進行調整了。
執行Effect -->Adjust Color -->Hue/Saturation效果命令,具體設置請看下圖,記得一定要勾選Colorize選項。

14、馬不停蹄,接著執行Effect -->Adjust Color -->Curves效果命令,具體的設置就要自由多了,你如果想盡快看到自己的作品的話,請參照下圖的調節形狀、位置進行設置:

15、一切設置都OK了,看看我們辛苦了半天的勞動成果吧:

應該說最終效果和MM的例子八九不離十啊!呵呵,是不是很有成就感?!
別急,再次使用一下俺辛苦制作的插件面板吧,選取超級選擇工具,選中圖形對象,然後分別看看路徑對象居中、居內產生的效果如何吧。
 居中
居中 居內
居內
小編推薦
熱門推薦