dreamweaver cs5不寫寫代碼怎麼添加meta標簽?
編輯:Dreamweaver相關
在Dreamweaver中添加meta標簽,不用寫代碼就可以實現meta的標簽的使用,有meta、說明、關鍵字、刷新、基礎和鏈接。
- 軟件名稱:
- Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解補丁) 64位
- 軟件大小:
- 758MB
- 更新時間:
- 2016-11-05
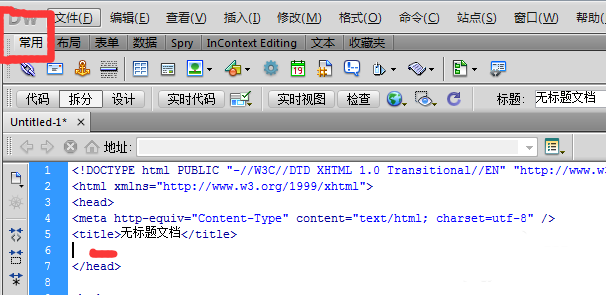
1、打開Dreamweaver界面,選擇你要加meta的文件。將鼠標光標定位在<head>標簽上。選擇常用標簽

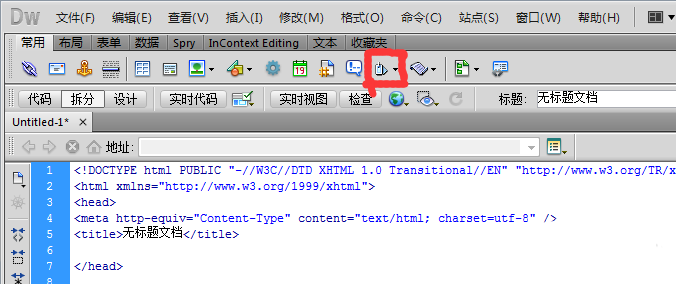
2、在常用標簽上選擇meta標簽的按鈕,按鈕的隨著選擇不同功能而隨著改變的,以下是默認圖片

3、點擊圖片出現下拉

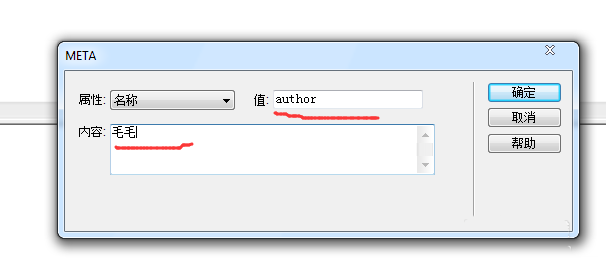
4、選擇第一個選項meta,這個功能一般用來注明作者,選擇值,注明是何值和需要表達的意思。我這裡選擇的是作者

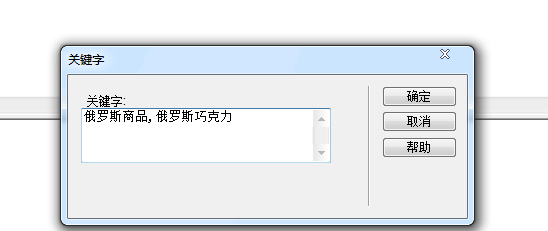
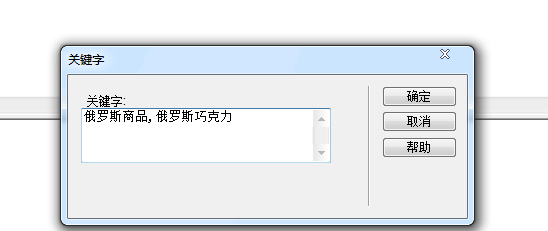
5、選擇關鍵詞,出現以下窗口,在窗口中加入需要的關鍵字,需要注意的是中英文的切換,關鍵詞必須用逗號隔開,而且必須是英文的逗號。

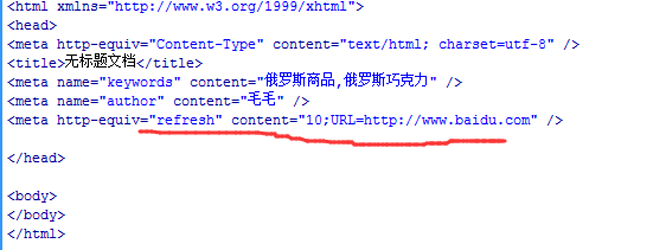
6、其他標簽也是以同樣的方式添加,以下是添加好的展示

小編推薦
熱門推薦