Dreamweaver教程:創建模板
編輯:Dreamweaver相關
當需要制作大量布局基本一致的網頁時,使用模板是最好的方法。 


本文介紹的是基於一個網頁創建模板的方法。
簡明步驟:打開一個已經存在的網頁→另存為模板→新建可編輯區域→保存。
打開示例站點中已經建好的index.htm文件,打開“文件”,點擊“另存為模板”。

選擇模板存放的站點,在“另存為”中為模板輸入一個唯一的名稱,單擊保存按鈕。

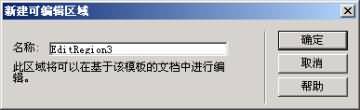
在“插入欄”選擇“模板”,然後單擊“可編輯區域”。

在“名稱”文本框中為該區域輸入唯一名稱。

小編推薦
熱門推薦