“插入”欄包含用於創建和插入對象(如表格、層和圖像)的按鈕。當鼠標指針滾動到一個按鈕上時,會出現一個工具提示,其中含有該按鈕的名稱。
![]()
某些類別具有帶彈出菜單的按鈕。從彈出菜單中選擇一個選項時,該選項將成為該按鈕的默認操作。例如,如果從“圖像”按鈕的彈出菜單中選擇“圖像占位符”,下次單擊“圖像”按鈕時,Dreamweaver 會插入一個圖像占位符。每當從彈出菜單中選擇一個新選項時,該按鈕的默認操作都會改變。
“插入”欄按以下的類別進行組織:
“常用”類別使您可以創建和插入最常用的對象,例如圖像和表格。
“布局”類別使您可以插入表格、div 標簽、層和框架。您還可以從三個表格視圖中進行選擇:“標准”(默認)、“擴展表格”和“布局”。當選擇“布局”模式後,您可以使用 Dreamweaver 布局工具:“繪制布局單元格”和“繪制布局表格”。
“表單”類別包含用於創建表單和插入表單元素的按鈕。
“文本”類別使您可以插入各種文本格式設置標簽和列表格式設置標簽。
“HTML”類別使您可以插入用於水平線、頭內容、表格、框架和腳本的 HTML 標簽。
“服務器代碼”類別僅適用於使用特定服務器語言的頁面,這些類別中的每一個都提供了服務器代碼對象,您可以將這些對象插入“代碼”視圖中。
“應用程序”類別使您可以插入動態元素,例如記錄集、重復區域以及記錄插入和更新表單。
“Flash 元素”類別使您可以插入 Flash 元素。
“收藏”類別使您可以將“插入”欄中最常用的按鈕分組和組織到某一常用位置。
文檔工具欄
文檔工具欄中包含按鈕,這些按鈕使您可以在文檔的不同視圖間快速切換:“代碼”視圖、“設計”視圖、同時顯示“代碼”和“設計”視圖的拆分視圖。
工具欄中還包含一些與查看文檔、在本地和遠程站點間傳輸文檔有關的常用命令和選項。

以下對選項進行說明:
顯示代碼視圖 僅在“文檔”窗口中顯示“代碼”視圖。
顯示代碼視圖和設計視圖 在“文檔”窗口的一部分中顯示“代碼”視圖,而在另一部分中顯示“設計”視圖。當選擇了這種組合視圖時,“視圖選項”菜單中的“在頂部查看設計視圖”選項變為可用。請使用該選項指定在“文檔”窗口的頂部顯示哪種視圖。
顯示設計視圖 僅在“文檔”窗口中顯示“設計”視圖。
標題 允許您為文檔輸入一個標題,它將顯示在浏覽器的標題欄中。如果文檔已經有了一個標題,則該標題將顯示在該區域中。
沒有浏覽器/檢查錯誤 使您可以檢查跨浏覽器兼容性。
文件管理 顯示“文件管理”彈出菜單。
在浏覽器中預覽/調試 在浏覽器中預覽或調試文檔。從彈出菜單中選擇一個浏覽器。
刷新設計視圖 當您在“代碼”視圖中進行更改後刷新文檔的“設計”視圖。
視圖選項 允許您為“代碼”視圖和“設計”視圖設置選項。
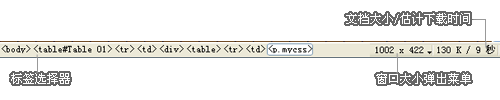
狀態欄
狀態欄提供與您正創建的文檔有關的其它信息。

標簽選擇器 顯示環繞當前選定內容的標簽的層次結構。單擊該層次結構中的任何標簽以選擇該標簽及其全部內容。比如:單擊 <body> 可以選擇文檔的整個正文。
窗口大小 彈出菜單(僅在“設計”視圖中可見)用來將“文檔”窗口的大小調整到預定義或自定義的尺寸。
“窗口大小”彈出菜單的右側是頁面的文檔大小和估計下載時間。