打造美麗新“視”界—無邊窗口制作詳解
編輯:Dreamweaver相關
喜歡網頁制作的朋友總是希望自己的作品完美無缺。然而IE浏覽器窗口總灰頭土臉,千篇一律。簡單的網頁還能勝任,如果碰到藝術性較強的網頁,IE窗口的地址欄以及各種按扭多多少少會影響網頁的整體效果。如何才能使網頁的藝術效果與浏覽器的窗口很好的結合起來,使之更加完美?今天我就給大家介紹一種非常流行的網頁效果。

在下面在制作過程當中,我們要用到兩個HTML頁面,一個是首頁面index.htm,點擊該頁面中的一個超級鏈接,便可以打開我們想要的無邊窗口。另一個是內容頁面index2.htm,該頁面便是無邊窗口的內容頁面。另外我們還要在以上兩的文件的根目錄下建兩個文件夾,其中一個文件夾用來保存實現網頁效果用到的javascript文件,把該文件夾命名為js。另外一個用來放置網頁效果所需的圖片,命名為images。前面所提到的javascript文件和網頁效果圖片的制作過程因為篇幅有限,具體制作過程在這裡就不在詳述,大家可以到電腦愛好者網站或者www.htmlcn.com去下載。考慮到現在大多數網友都喜歡用Dreamweaver來制作頁面,那我們就選擇它的4.0版本來作為此次制作的編輯工具。所有准備工作已經就緒,下面開始制作。
一:制作原理
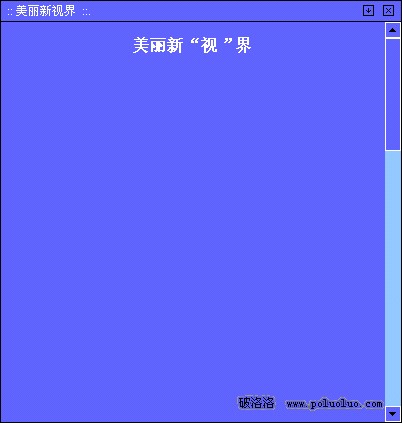
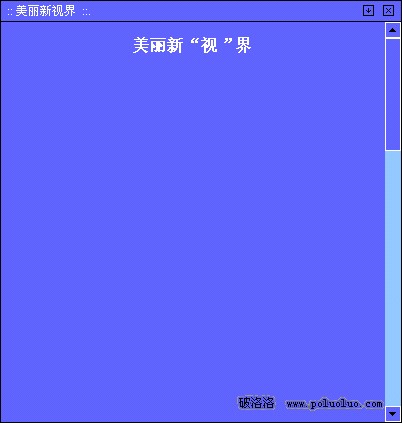
該窗口實際上應用了IE5.5中windows對象中一個新屬性Fullscreen,它是將打開的窗口先設置為Full screen(滿屏顯示),然後在用windows對象中的resizTo方法縮小窗口而形成的如圖一的那種無邊框窗口,所以該窗口只支持IE5.5以上的版本的浏覽器。
二:開始制作
1:制作內容頁面index2.htm
打開Dreamweaver4.0,按下Ctrl+N鍵新鍵一個頁面。 在頁面中輸入所需要的內容,這裡我們只是簡單的輸入“美麗新視界”幾個字,當然你可以把該頁制作的足夠復雜。編輯完成後,保存。然後使用文本編輯工具以Html代碼的格式打開剛剛編輯好的那個文件,找到代碼的第七行,這一行定義的是BODY元素的樣式規則,將BODY的樣式規則改成如下內容:
body {
font-family: "宋體";
font-size:9pt
scrollbar-arrow-color: #FFFFFF;
scrollbar-track-color: #99ccff;
scrollbar-base-color: #6666FF;
scrollbar-face-color: #6666FF;
scrollbar-3dlight-color: #FFFFFF;
scrollbar-darkshadow-color: #FFFFFF;
scrollbar-highlight-color: #6666FF;
scrollbar-shadow-color:#6666FF}
然後保存,上面的CSS代碼控制的是內容窗口滾動條的樣式,把滾動條的樣式改成如上規則為的是防止頁面內容太多出現滾動條而導致與無邊窗口的顏色不匹配,因為默認滾動條的顏色是windows的默認色,我們的目的就是要將IE窗口的顏色打造成我們需要的顏色,所以滾動條也不例外。
2:制作首頁內容index.htm
首先新用Dreamweaver新建一個頁面,輸入所需要的內容,這裡我們輸入“超酷無邊窗口”幾個字,然後保存 .
到電腦愛好者網站或者www.htmlcn.com下載上文提到的javascript文件和效果圖片。
將下載到的chromeless_30.js文件復制到已經建好的js文件夾。
接著再把無邊窗口所需要的效果圖片也復制到images文件夾下。
然後把剛剛編輯好的首頁面用Dreamweaver打開,按下Ctrl+Shift+W鍵打開Head部分窗口,點擊這個窗口使窗口的背景變為白色。然後點擊對象面板右上角的小三角,在彈出的菜單中選擇invislbles選項,切換到invislblesinvislbles對象面板。

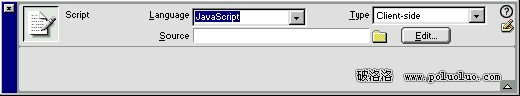
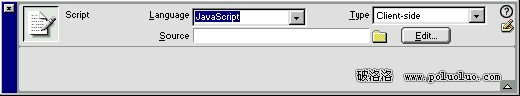
點擊invislbles對象面板中的insert Script(插入腳本)按扭,在insert script對話框中直接點擊Ok按扭。點選Head窗口中的最後一個教本圖標。

點擊屬性面板Source文本框後面的浏覽文件夾圖標。

在Select script file對話框中選擇js文件夾下的chromeless_30.js。
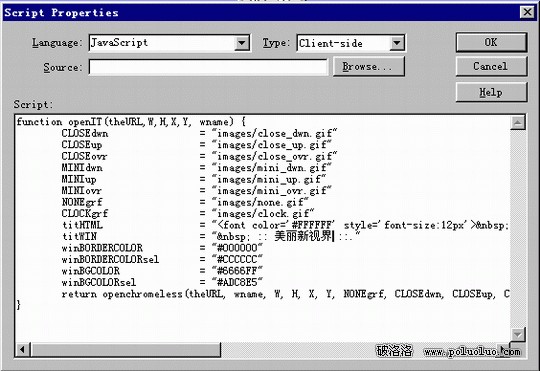
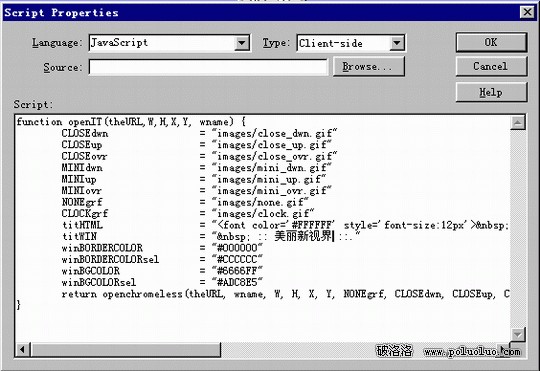
再次點擊對象面板中的insert Script(插入腳本)按扭,打開insert Script對話框。將以下函數的所有代碼復制到insert Script對話框的Content文本框中。然後點擊Ok按扭。

函數如下:
function openIT(theURL,W,H,X,Y, wname) {
CLOSEdwn = "images/close_dwn.gif"
CLOSEup = "images/close_up.gif"
CLOSEovr = "images/close_ovr.gif"
MINIdwn = "images/mini_dwn.gif"
MINIup = "images/mini_up.gif"
MINIovr = "images/mini_ovr.gif"
NONEgrf = "images/none.gif"12下一頁

在下面在制作過程當中,我們要用到兩個HTML頁面,一個是首頁面index.htm,點擊該頁面中的一個超級鏈接,便可以打開我們想要的無邊窗口。另一個是內容頁面index2.htm,該頁面便是無邊窗口的內容頁面。另外我們還要在以上兩的文件的根目錄下建兩個文件夾,其中一個文件夾用來保存實現網頁效果用到的javascript文件,把該文件夾命名為js。另外一個用來放置網頁效果所需的圖片,命名為images。前面所提到的javascript文件和網頁效果圖片的制作過程因為篇幅有限,具體制作過程在這裡就不在詳述,大家可以到電腦愛好者網站或者www.htmlcn.com去下載。考慮到現在大多數網友都喜歡用Dreamweaver來制作頁面,那我們就選擇它的4.0版本來作為此次制作的編輯工具。所有准備工作已經就緒,下面開始制作。
一:制作原理
該窗口實際上應用了IE5.5中windows對象中一個新屬性Fullscreen,它是將打開的窗口先設置為Full screen(滿屏顯示),然後在用windows對象中的resizTo方法縮小窗口而形成的如圖一的那種無邊框窗口,所以該窗口只支持IE5.5以上的版本的浏覽器。
二:開始制作
1:制作內容頁面index2.htm
打開Dreamweaver4.0,按下Ctrl+N鍵新鍵一個頁面。 在頁面中輸入所需要的內容,這裡我們只是簡單的輸入“美麗新視界”幾個字,當然你可以把該頁制作的足夠復雜。編輯完成後,保存。然後使用文本編輯工具以Html代碼的格式打開剛剛編輯好的那個文件,找到代碼的第七行,這一行定義的是BODY元素的樣式規則,將BODY的樣式規則改成如下內容:
body {
font-family: "宋體";
font-size:9pt
scrollbar-arrow-color: #FFFFFF;
scrollbar-track-color: #99ccff;
scrollbar-base-color: #6666FF;
scrollbar-face-color: #6666FF;
scrollbar-3dlight-color: #FFFFFF;
scrollbar-darkshadow-color: #FFFFFF;
scrollbar-highlight-color: #6666FF;
scrollbar-shadow-color:#6666FF}
然後保存,上面的CSS代碼控制的是內容窗口滾動條的樣式,把滾動條的樣式改成如上規則為的是防止頁面內容太多出現滾動條而導致與無邊窗口的顏色不匹配,因為默認滾動條的顏色是windows的默認色,我們的目的就是要將IE窗口的顏色打造成我們需要的顏色,所以滾動條也不例外。
2:制作首頁內容index.htm
首先新用Dreamweaver新建一個頁面,輸入所需要的內容,這裡我們輸入“超酷無邊窗口”幾個字,然後保存 .
到電腦愛好者網站或者www.htmlcn.com下載上文提到的javascript文件和效果圖片。
將下載到的chromeless_30.js文件復制到已經建好的js文件夾。
接著再把無邊窗口所需要的效果圖片也復制到images文件夾下。
然後把剛剛編輯好的首頁面用Dreamweaver打開,按下Ctrl+Shift+W鍵打開Head部分窗口,點擊這個窗口使窗口的背景變為白色。然後點擊對象面板右上角的小三角,在彈出的菜單中選擇invislbles選項,切換到invislblesinvislbles對象面板。

點擊invislbles對象面板中的insert Script(插入腳本)按扭,在insert script對話框中直接點擊Ok按扭。點選Head窗口中的最後一個教本圖標。

點擊屬性面板Source文本框後面的浏覽文件夾圖標。

在Select script file對話框中選擇js文件夾下的chromeless_30.js。
再次點擊對象面板中的insert Script(插入腳本)按扭,打開insert Script對話框。將以下函數的所有代碼復制到insert Script對話框的Content文本框中。然後點擊Ok按扭。

函數如下:
function openIT(theURL,W,H,X,Y, wname) {
CLOSEdwn = "images/close_dwn.gif"
CLOSEup = "images/close_up.gif"
CLOSEovr = "images/close_ovr.gif"
MINIdwn = "images/mini_dwn.gif"
MINIup = "images/mini_up.gif"
MINIovr = "images/mini_ovr.gif"
NONEgrf = "images/none.gif"
- 上一頁:妙用“相對”實現網頁圖層位置定位
- 下一頁:實現多分辨率層定位
小編推薦
熱門推薦