制作背景效果圖
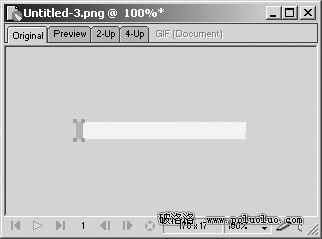
在Fireworks中新建一個170×17像素、背景為透明的文檔。更改油漆桶填充顏色為淡灰色(#F1F1EF),選取工具欄“Rectangle Tool“工具,使用該色將編輯可視區畫一個矩形。再次更改油漆桶填充顏色為黃褐色(#FF9900),以同樣的方法在圖片最左側畫一個小矩形(如圖1)。最後導出GIF圖片並命名為mouseover.gif,以後用作鼠標移到導航欄目上時顯示的背景圖片。

圖1
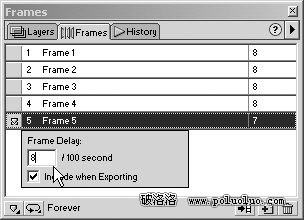
在這張做好效果圖基礎上,制作鼠標移開時的動態GIF效果圖。執行菜單“Windows/Frames”命令打開幀控制面板,點擊四次面板下部“New Frame”按鈕添加四幀,添加這四幀作用是:在每一幀上設置由長到短的淡灰色(#F1F1EF)背景層圖片以實現動態變換效果。選取第一幀圖片中的淡灰色背景層圖片,單擊幀面板右上角三角形按鈕,執行彈出菜單“Copy to Frame”命令,在“Copy to Frames”對話框中選擇“All Frames”確認將淡灰色背景層圖片復制到各幀中,當然別忘記也將黃褐色(#FF9900)矩形層圖片也復制到各幀中。選取第一幀圖片,使用鼠標調整淡灰色背景層圖片大小至編輯可視區域右側1/5處。同理調整2、3、4幀淡灰色背景層圖片逐漸變短至消失於左側黃褐色小矩形中,選取油漆桶填充顏色為深紫色(#003366),填充黃褐色小矩形為該色。為了使效果更加流暢,雙擊幀控制面板各幀後時間延遲參數,將其設置為“8”(如圖2)。最後導出mouseout.gif動畫文件。

圖2
制作特效
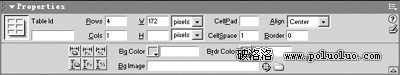
在編輯頁面中,執行菜單“Insert/Table”命令插入單列表格,行數由導航欄目數目而定,並設置表格寬度為172Pixels。選取該表格,快捷鍵“Ctrl+F3”打開其屬性窗口,更改“Border”參數為“0”、“CellSpace”參數為“1”(如圖3)。設置導航標題欄背景圖片為“mouseover.gif”,其他各行“Bg”背景色參數為“#CCFFFF”(淡藍色)、背景圖片為“mouseout.gif”,並輸入各行導航信息(如圖4)。

圖3
快捷鍵“Shift+F11”打開“CSS Styles”控制面板,點擊“New Style”按鈕,在彈出的“New Style”對話框中,分別定義鼠標移開導航欄目時顯示“蒙版”撤消背景圖片“mouseout.gif”的CSS控制名稱為“Out”,鼠標移到導航欄目時顯示“蒙版”背景圖片“mouseover.gif”的CSS控制名稱為“Over”。復選“Make Custom Style”的Type類型和“This Document Onl”的Define類型,在“Style definition for .”對話框中設置這兩個CSS屬性Background項“Background Images”參數為背景圖片為“mouseout.gif”和“mouseover.gif”。

圖4
分別選擇導航欄目所在表格行,點擊屬性面板中的“Quick Tag Editor”按鈕,在代碼編輯窗口background="a.gif"語句後輸入:
onmouseout="this.className='LeftOff'"
onmouseover="this.className='LeftUp'" vAlign=bottom class="leftoff"
代碼輸入完,導航欄“蒙版”遮蓋特效也就實現了。
- 上一頁:巧制可全屏拖動的圖片
- 下一頁:巧用Dreamweaver MX制作陰影字