9月份設計界最熱的消息莫過於Macromedia公司的Studio MX 2004了,朋友們都很關心新版軟件的新特性,那麼就讓我通過這個留言本的教程跟大家一起體驗Studio MX 2004中的Dreamweaver MX 2004(以下簡稱DW2004)吧。
一、IIS(Internet 信息服務)安裝配置
這裡以Windows Server 2003(以下簡稱Win2003)為例。因為Win2003是服務器級的操作系統,所以自帶有IIS6.0,其它版本的系統可以在"添加或刪除程序>>添加/刪除Windows組件"對話框中把"Internet 信息服務(IIS)"前的勾選中,點"下一步"進行安裝就行了(注:在這之前應把系統安裝盤放到光驅)。

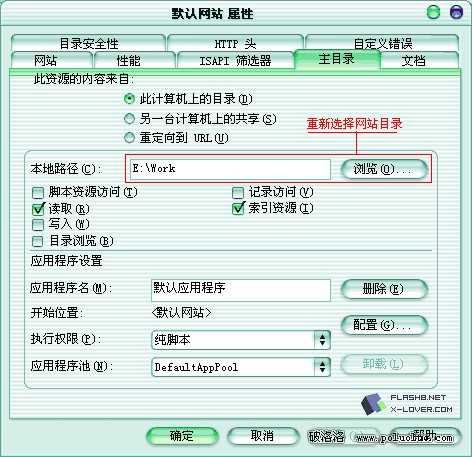
IIS裝好之後再作一下簡單的配置。定位到"開始>>管理工具>>Internet 信息服務(IIS)管理器",打開IIS管理器。在"本地計算機>>網站>>默認網站"上右鍵單擊,在快捷菜單裡選"屬性"(或者直接在操作菜單下選"屬性"),彈出如下對話框:

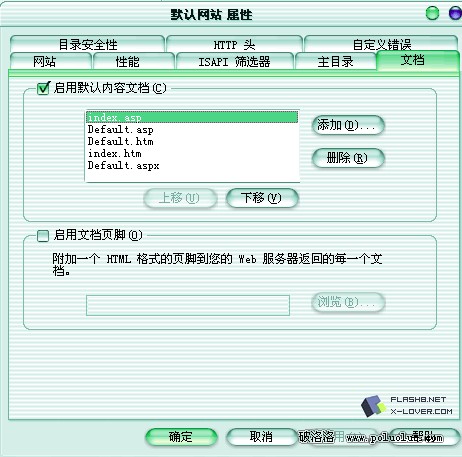
切換到"主目錄"標簽(圖2),重新選擇網站根目錄(筆者選擇的是E盤下的Work目錄),默認是"系統盤:\Inetpub\wwwroot",因為系統盤不宜放太多的非系統文件,所以在這裡重設默認網站要目錄,如果嫌麻煩可以跳過這步。再切換到"文檔"標簽,通過"添加"、"刪除"、"上移"、"下移",把站點的默認文檔設置如圖所示:

可能有些朋友會疑惑,設置默認內容文檔有什麼作用?細心的朋友應該會發現,在浏覽一些大網站的首頁時用它的一級域名就行了,並不需要指定請求頁的文件名,這就是設置了默認內容文檔的緣故,它的作用就是在浏覽器請求沒有指定文檔的名稱時,將默認文檔提供給浏覽器。要得到更詳盡的解釋說明,可以點擊圖3中的"幫助"。之所以有這步,是因為網站的默認內容頁中沒有index.asp,不大符合國人習慣。
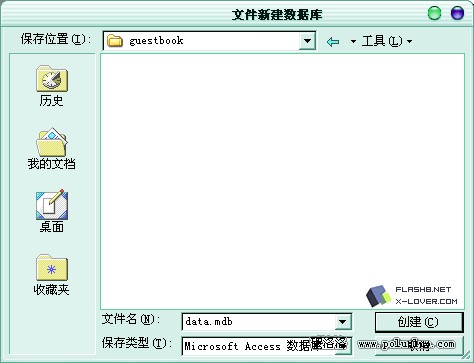
先構想一下,一個功能齊全的留言本應該有哪些內容需要保存?訪客名字(Name)、訪客主頁(Homepage)、訪客QQ(QQ)、訪客信箱(Email)、訪客形象(ICON)、訪客IP(IP)、留言內容(Content)、留言時間(Date)----這是訪客的有關信息,如果主人要回復留言呢?好,再加上回復(Reply)和回復時間(RDate),嗯......再想想有沒有漏掉什麼?對了,還有主人的管理帳號:用戶名(Username)、密碼(Password)。要保存這麼多信息,數據庫應該怎麼設計?訪客的留言是不斷增加的,而主人的管理帳號固定不變,所以應該分開兩個表,一個保存所有訪客的留言和訪客的資料信息,另一個則保存主人的管理帳號。OK,現在可以開始設計數據庫了。打開ACCESS(在微軟的Office軟件中有)軟件,新建一空白數據庫,ACCESS會提示先保存數據庫,定位到你的留言本所在文件夾(筆者是在站點根目錄下建了一個guestbook文件夾),保存為data.mdb:

然後雙擊"使用設計器創建表",完成後如圖:

為了優化數據庫,有些字段需要作點設置:
ID:設為主鍵,確定數據唯一性以保證在管理時能准確定位到相應記錄
Name:字段大小設為15(很少有人的名字有這麼長的吧?)
Email:字段大小為20(也很少有Email地址的長度超過這個數字)
ICON:字段大小為6(看完後面的教程就明白為什麼設這麼小了)
IP:字段大小為15(可以算出來,四個三位長的數字再加三個小數點)
Homepage:字段大小為30(很多朋友還在用二級甚至三級的域名,所以放寬一點)
Date:默認值為Now ()(用Now()取得插入新記錄時系統的時間)
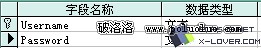
關閉表窗口,會提示是否保存對表的修改,選"是",然後把表名改為main,同理創建表admin,以保存管理帳號:

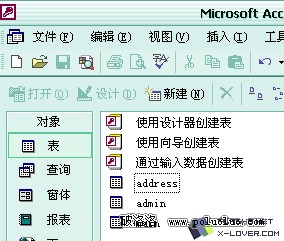
最後還需要一個記錄IP對應地址的表,點這裡下載,然後打開數據庫data.mdb,在"文件"菜單下選擇"獲取外部數據>>導入",再在彈出的對話框裡選擇剛才下載的數據庫,導入,選擇address表,確定,現在數據庫data.mdb中應該有這樣的三個表:

至此,准備工作全部完成。
程序運行
[1] [2]12下一頁
- 上一頁:DW編主頁的一個小問題
- 下一頁:Dreamweaver若干技巧