作為網頁設計工具,Dreamweaver和GoLive相比之下,Dreamweaver的性能似乎更勝一籌。Dreamweaver 8發布至今已有兩年之久了,其性能已基本上能夠滿足設計行業的需要。
Dreamweaver 8的CSS設計工具對於那些沒有任何編程經驗,設計背景出身的用戶而言仍然遙不可及。Dreamweaver CS3修正了這些問題,對於沒有太多編程經驗的人來說,上手起來也比較容易,然而由於CSS和Ajax自身所含有的復雜因素等問題,導致使用這兩種技術絕非像使用老掉牙的HTML進行網頁設計那樣簡單。

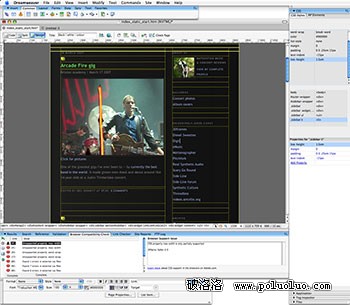
和Fireworks一樣,Adobe公司並沒有對Dreamweaver的界面進行升級——主要是由於時間比較有限——這就導致Macromedia 8成為Adobe與Macromedia的眾多聯合設計軟件中最易使用戶手忙腳亂的軟件之一。
CS3中的CSS
現今,幾乎所有的網站都使用了CSS——它使設計師和開發者們從以往復雜的表格、框架布局中解脫了出來。但是,事物總是兩面性的,作為一種代碼,比起HTML,它就復雜的太多。

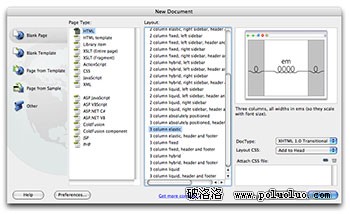
為了幫助一些新手能盡管適應CSS,Dreamweaver CS3的新增文檔會話功能為用戶提供了一系列可供選擇的以CSS為基礎的版式:從可添加工具條、頁眉、頁腳的模板到標准的空白頁。

在編寫完成的CSS代碼中,每個要素可以使用反灰色的描述語句來標注,在這些標記中也包括一些常用技巧,經驗豐富的編程人員往往將它們隱藏。在CSS面板中你可以看到所有現存元素的屬性,而且現在你可以使用“助手”將此CSS樣式賦值給其他的(現存或新建的)樣式表。

Spry框架
在Web 2.0的大背景下,Ajax Spry框架是Adobe推出的核心布局框架技術。Ajax允許頁面的局部領域被刷新,提高了站點的易用性。Spry應用了少量的javascript 和 XML,但是Adobe稱Spry 框架是以HTML為中心,具有HTML、CSS、javascript基礎知識的用戶就可以方便的部署。這個框架設計的宗旨就是標記盡量簡單,javascript使用盡量的少。任何做WEB設計開發的人都可以選擇Spry 框架。

在Dreamweaver CS3中,Adobe添加了一系列預制的組件,幫助用戶更加輕松快捷地構建AJAX頁面。這些組件包括data widgets,如XML 數據集(data sets)、表格、確認窗口部件(validation widgets)用戶界面窗口部件(user interface widgets):如菜單工具條和折疊顯示(accordions)。不擅長編程的人員可以通過修正它們來制作頁面,而那些新手或是對編程提不起興趣的人士,也可自行將它們集成到自己的頁面中去。
此外,軟件還提供有Spry效果庫,即便你手中處理的並非是數據型站點,你也可以使用它。無需刷新,這些“可視漸變”能夠實現頁面淡出、收縮、伸張、突出顯示等效果。
和IE說拜拜
Dreamweaver自帶的網頁測試系統現包含了一個浏覽器兼容性檢測功能,它的設計宗旨是為了幫助你處理一些特殊網頁——含bug的網頁、非標准格式的網頁,不論你使用的是何種浏覽器。
12下一頁