如果想要在網頁裡顯示最新信息、新聞、通知、布告等較長的文字信息,而又不想占用太多的網頁空間,可以使用滾動報告欄。
滾動報告欄通常是通過利用 javascript 技術控制網頁中的層的滾動來實現的,然而手工編寫 javascript 代碼進行制作肯定是比較復雜、困難的事情。使用 Dreamweaver 為用戶提供的Scrollable Area插件可以快速便捷地制作出滾動報告欄。點擊這裡下載該插件
1、下載該插件之後如果插件文件已經和 Macromedia 的插件管理器建立了文件關連直接雙擊進行安裝,安裝之後啟動Dreamweaver mx 2004。或者先啟動Dreamweaver之後使用“命令”=>“擴展管理”來安裝也是可以的!
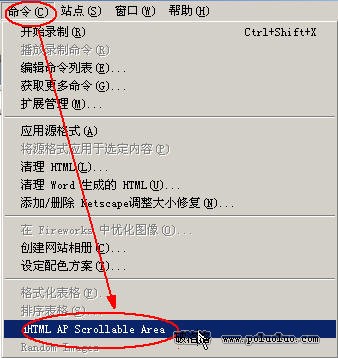
2、選擇插件管理器菜單欄上的【文件】菜單進行操作,如下圖所示。

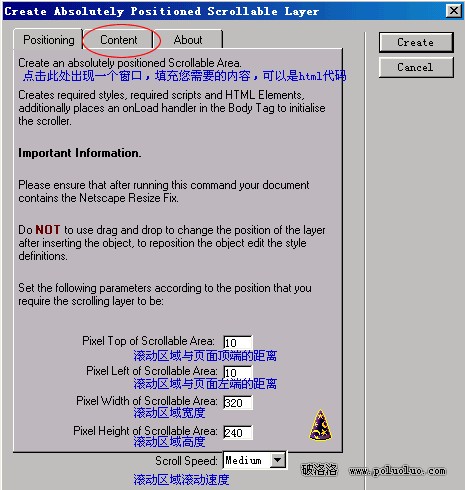
3、設置 滾動布告欄。 安裝完插件後運行 Dreamweaver MX 2004 ,打開或者新建一個 web 文檔,按下圖所示的操作:

文字框從上開始的意思:1,活動區域與頁面頂端的距離。2,活動區域與頁面左端的距離。3,活動區域的寬度。4,活動區域的高度。
您可以根據您的頁面設計的需要來調整參數,最後的Scroll Speed是設置滾動區域的滾動速度,選擇medium是一個適中的速度,您也可以選擇高速,以及低速。

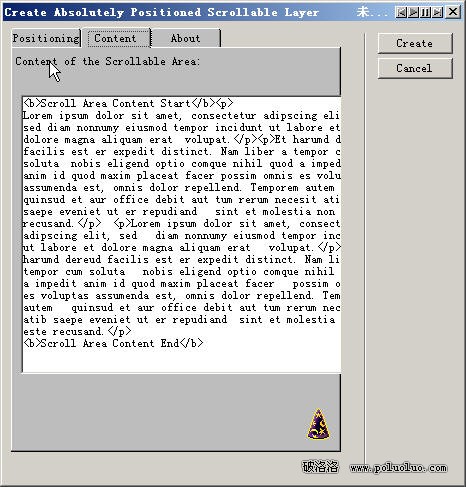
Content部分是填充您在滾動區域需要放置的內容,您也可以直接填文字,也可以直接填充html代碼。在您使用的時候,也可以不填充內容,最後在頁面中也是可以修改的。
在您都設置好以後,點Create創建滾動區域。

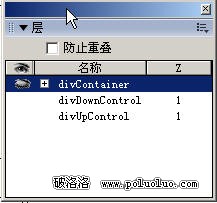
打開層面板,開始我們具體的設置。

子層divContent,就是您在開始時候設置的Content部分,你可以重新設置內容,在DW裡面可以很容易的進行修改。下面就會介紹。
DivUpControl層是帶有控制向上方向文字的層
divDownControl層是帶有控制向上方向文字的層
修改滾動區域的在頁面的位置,以及寬度和高度:通過修改divContainer層的參數,如果你想使用圖片來代替Scroll up、Scroll down ,可以這樣,直接在文字中間插入圖片,然後刪除多余的文字就可以了,但是注意:切勿把連接中的javascript:;刪除掉,否則就沒有滾動的效果了。
怎麼樣?你可以自己去嘗試下了啊!感謝大家對本站的支持!