Dreamweaver MX進階教程:固定單元格寬度
編輯:Dreamweaver相關
問題的產生
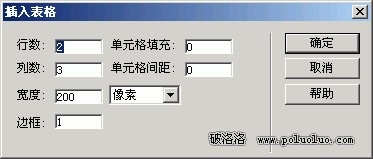
1. 單擊插入面板上的“插入表格”圖標,設置插入表格參數如下圖。

2.插入一個表格。

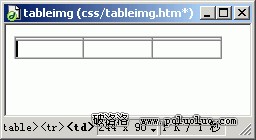
3.在表格中輸入文字

這時的表格出現了變形。
使用dreamweaver自帶的1×1象素透明圖像,可以固定單元格的大小。
生成1×1象素透明圖像
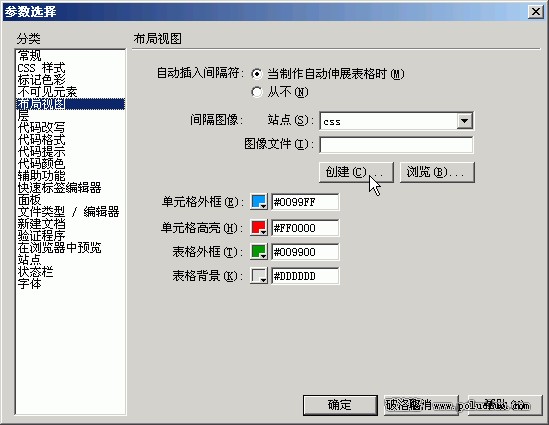
1.選擇“編輯”/“參數選擇”。在“布局視圖”類別中,單擊“創建”按鈕。

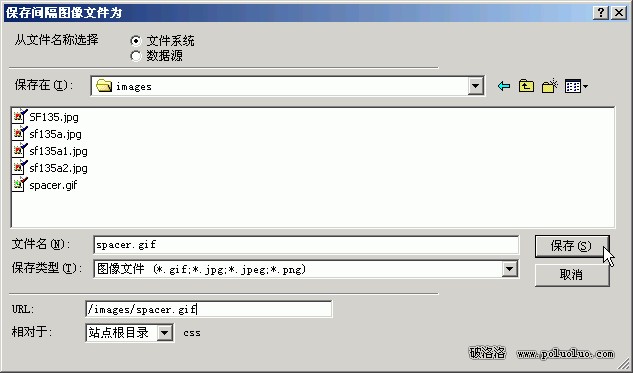
2.選擇透明圖像存放的目錄,然後單擊保存按鈕。這時生成了透明圖像。

3.單擊“確定”按鈕,完成參數設置。

使用1×1象素透明圖像固定單元格寬度
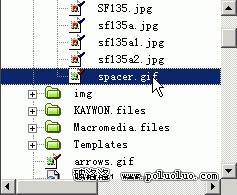
1.在站點面板中,選中透明圖像。

2.把透明圖像拖到單元格中。

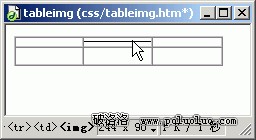
3.並且在屬性面板上,設置透明圖像的寬度。

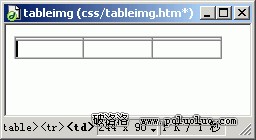
4.單元格中插入了透明圖像的表格。

5.在單元格中輸入文字,這時單元格沒有變形。

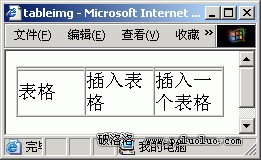
6.按F12在IE浏覽器中測試,單元格也沒有變形。

小編推薦
熱門推薦