超級鏈接
作為網站肯定有很多的頁面,如果頁面之間彼此是獨立的,那麼網頁就好比是孤島,這樣的網站是無法運行的。為了建立起網頁之間的聯系我們必須使用超級鏈接。稱“超級鏈接”,是因為它什麼都能鏈接,如:網頁、下載文件、網站地址、郵件地址……等等。下邊我們就來討論怎樣在網頁中創建超級鏈接。
【頁面之間的超級連接】
在網頁中,單擊了某些圖片、有下劃線或有明示鏈接的文字就會跳轉到相應的網頁中去。
1、在網頁中選中要做超級鏈接的文字或者圖片。
2、在屬性面板中單擊黃色文件夾圖標,在彈出的對話框裡選中相應的網頁文件就完成了。做好超級鏈接屬性面板出現鏈接文件顯示。(如下圖)

3、按F12預覽網頁。在浏覽器裡光標移到超級鏈接的地方就會變成手型。
〖提示〗你也可以手工在鏈接輸入框中輸入地址。給圖片加上超級鏈接的方法和文字完全相同。
如果超級鏈接指向的不是一個網頁文件。而是其他文件例如zip、exe文件等等,單擊鏈接的時候就會下載文件。
超級鏈接也可以直接指向地址而不是一個文件,那麼單擊鏈接直接跳轉到相應的地址。例如,在鏈接框裡寫上http://www.oldkids.com.cn/那麼,單擊鏈接就可以跳轉到老小孩網站。
【郵件地址的超級連接】
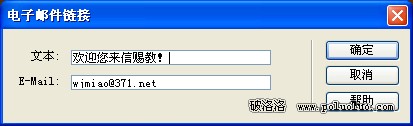
在網頁制作中,還經常看到這樣的一些超級鏈接。單擊了以後,會彈出郵件發送程序,聯系人的地址也已經填寫好了。這也是一種超級鏈接。制作方法是:在編輯狀態下,先選定要鏈接的圖片或文字(比如:歡迎您來信賜教!),在插入欄點

或點插入菜單選“電子郵件鏈接”彈出如下對話框,填入E-Mail地址即可。

提示:還可以選中圖片或者文字,直接在屬性面板鏈接框中填寫“mailto:郵件地址”。
(如下圖)

創建完成後,保存頁面,按F12預覽網頁效果。
【制作圖片上的超級鏈接】
注意,我們這裡所說的圖片上的超級鏈接是指在一張圖片上實現多個局部區域指向不同的網頁鏈接。比如一張中國地圖的圖片,單擊了不同的省跳轉到不同的網頁。可點的區域就是熱區。為了演示制作效果下面的中國地圖我加了一些鏈接,你可以用鼠標測試。鼠標移動到省份的熱區,會顯示提示,如果有預先設置的網站,點擊會進入對方的網站。

【制作方法】
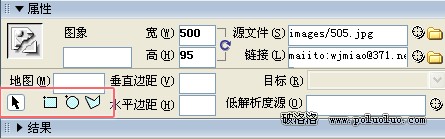
1、首先插入圖片。單擊圖片,用展開的屬性面板上的繪圖工具在畫面上繪制熱區。

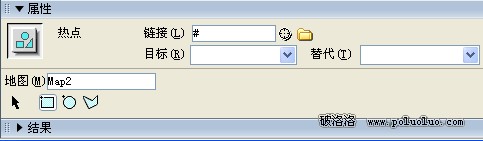
2、屬性面板改換為熱點面板如圖:鏈接輸入框:填入相應的鏈接。替代框:填入你的提示文字說明。目標框:不作選擇則默認在新浏覽器窗口打開。

3、保存頁面, 按F12預覽,用鼠標在設置的熱區檢驗效果。
12下一頁