我們在浏覽一些網頁時,經常會看到有的網頁彈出一些信息窗口或浏覽器窗口來顯示一些網站公告或一些廣告信息,想知道這些窗口是怎麼制作出來的嗎?如果你還不曾知道,那麼就請看本文如何利用Dreamweaver MX 2004 來制作這些彈出窗口的方法吧!
一、彈出信息窗口
啟動Dreamweaver MX 2004,打開要加載彈出窗口的網頁或新建一個網頁。按下Shift+F3命令,打開行為設置面板。

圖1 行為面板
(1)點擊"+"號
(2)在彈出的菜單中選擇"彈出信息"項

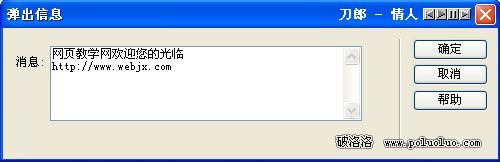
圖2 彈出信息
(1)在空白區域輸入彈出信息窗口中所要表達的內容。
(2)按下"確定"按鈕返回。

圖3 選定動作
這個時候我們發現行為設置面板的內容已經起了一點變化。其中事件下的"OnLoad"表示打開當前網頁即彈出該窗口。
如果不想在打開網頁的時候立刻打開窗口,那麼就可以點擊事件的向下箭頭。

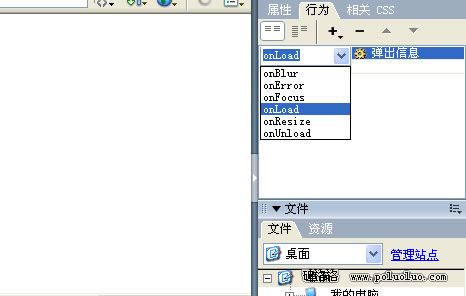
圖4 各種事件
在按下向下箭頭打開的菜單中我們就可以設置其它響應方式,例如"OnClick"表示鼠標點擊時彈出該信息窗口、"onUnload"表示關閉當前網頁彈出信息框。
現在我們保存網頁,按下F12浏覽一下,怎麼樣是不是在打開該網頁的時候也顯示了如圖5所示的信息窗口。

圖5 信息窗口
二、彈出網頁窗口
彈出網頁窗口的制作過程與信息窗口有點相似,首先我們得准備好浏覽當前網頁時要打開的網頁,然後在圖1中選擇打開"浏覽器窗口"命令。
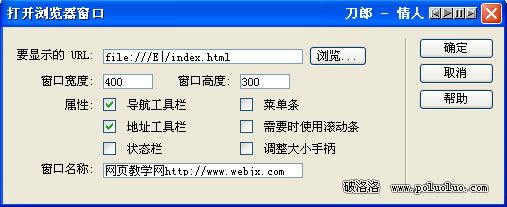
(1)點擊"浏覽"按鈕選擇要彈出的網頁窗口
(2)設置打開窗口的固定寬度和高度
(3)設置屬性,在這裡可以包括是否顯示菜單欄、工具欄、滾動條、調整大小手柄等內容。

圖6 窗口設定
(4)設置打開的窗口名稱
做好這些設置之後按下"確定"按鈕,然後保存網頁,我們現在預覽一下,怎麼樣在浏覽當前網頁的內容同時是不是又彈出一個網頁窗口。
合理應用彈出窗口可以對起到事半功倍的效果,例如宣傳網站、發布網站的公告、制作彈出廣告等。但凡事都應該有一個度,在同一個網頁中建議大家最好只設置一個彈出窗口,因為過多的彈出窗口將影響用戶浏覽的興趣,那樣就會起到得不償失的效果。