Dreamweaver MX 2004 入門教程之頁面編排
編輯:Dreamweaver相關
本站原創內容,轉載請注明出處網頁教學網。
啟動中文版Dreamweaver MX 2004,窗口的中央有三項列表(如下圖)。

打開最近項目列表:此欄目中列出了最近打開的文件列表。你可以雙擊打開此欄目中 的文件,如果你想打開的文件沒在當前列表中,可以單擊底部的“打開”進行打開文件操作。
創建新項目:列出了可以創建的新文件類型。
從范例創建:提供了許多網頁模板,使用這些模板可以直接快捷地從模板中創建網頁 文件,新建的網頁繼承了模板網頁的布局設置。
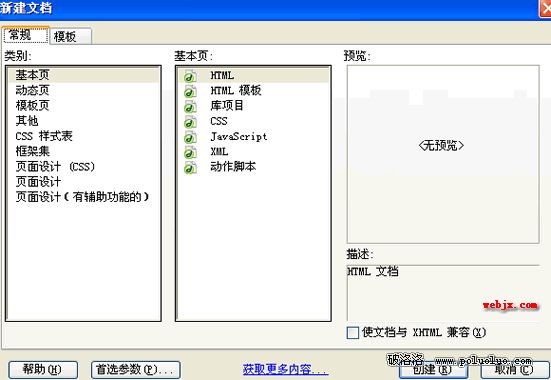
下面我們開始介紹如何創建一個新的網頁,可以選擇“文件”>“新建”,彈出如下對 話框:

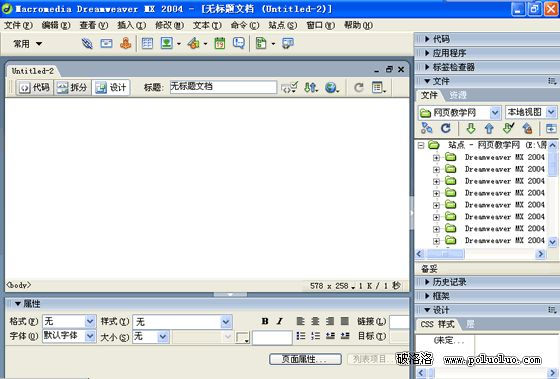
從各種預先設計的頁面布局中選擇一種。比如:選擇“基本頁”HTML,點擊創建按鈕 。 Dreamweaver MX 2004即展開工作區界面(一個空白頁):

您可以在這個空白頁添加表格和輸入文本進行編輯。如果您要向頁面添加圖片或其它 元素,應先保存這個空白頁。選擇“文件”>“另存為”,在“另存為”對話框中,浏覽到站 點本地根文件夾下。填入文件名,保存退出。
小編推薦
熱門推薦