用框架構建網頁
我們登錄一些論壇之後,可以看見左邊是每個討論區的名稱,點擊任意一個討論區就可以在右部區域中看見相應討論區的內容,不過左右部分是獨立顯示的,例如拖動左邊的滾動條不會影響右側的顯示效果。其實這就是頁面中利用了框架技術,因此可以把浏覽器的顯示空間分割為幾個部分,每個部分都獨立顯示網頁內容。而且把幾個框架結合在一起構成框架集,能夠讓頁面具有更為豐富的效果。
一、創建框架和框架集
第一步:在Dreamweaver MX 2004中新建一個頁面,運行“View→Visual Aids→Frame Borders”命令之後可以看見編輯窗口中出現一個邊框,用鼠標點擊邊框之後可以看見虛線框,說明新建的頁面中已經附帶了框架。
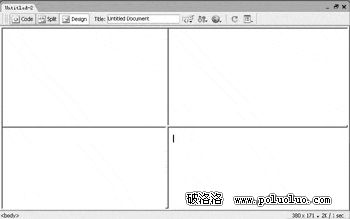
第二步:按下“Alt”按鍵,用鼠標拖拽邊框,松開鼠標之後就可以把窗口一分為二,這樣就把頁面分為兩個邊框。比如拖拽左右邊框可以把窗口分為左右兩個部分,而拖拽上下邊框可以把窗口分為上下兩個部分。另外,窗口的四個角也可以拖拽,這樣可以直接把窗口分為四個區域(如圖1)。當窗口分割為幾個框架之後,每個框架都可以作為獨立的網頁進行編輯,也可以直接把某個已經存在的頁面賦給一個框架。

第三步:框架允許嵌套,比如要創建圖2所示的框架,可以先通過上述的方法水平一分為二,但是接著不能直接拖拽邊框,否則會得到圖1所示的框架。正確的方法是先在右下角的框架面板中點擊右部的框架,然後再按下“Alt”按鈕拖拽邊框。

小提示:如果邊框拖拽錯了,只要用鼠標把需要刪除的線拖拽到父框架的邊框上即可刪除它。
二、編輯框架
頁面中經常混有框架和框架集,選取不同對象可以進行不同的屬性設置。
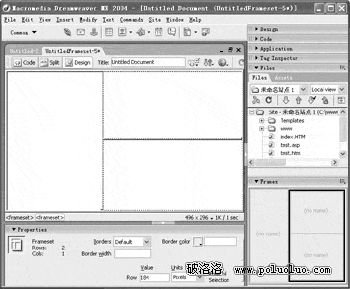
第一步:框架集的屬性。選中框架集之後可以看見屬性對象面板(如圖3),其中“Border”一項可以設定是否顯示邊框,“Border Width”一項可以設定邊框寬度,“Border Color”可以設定邊框的顏色。另外還可以設置每個邊框的尺寸,此時在面板右邊的縮略圖中選定一行或者一列,然後在它旁邊的“Alue”輸入框中輸入數值,並且選擇像素或者百分比作為單位即可。

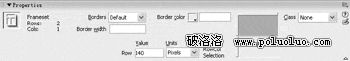
第二步:框架的屬性。如果在框架面板中選擇任意一個框架,在框架面板中被選中的框架會有黑色的邊框顯示,這時就可以在屬性面板中進行相應的設置了(如圖4)。比如在此可以通過“Src”地址欄設置框架中的網頁文件,“Scroll”為是否加入滾動條,“Border”可以決定是否顯示邊框,“No resize”允許在浏覽器是改變框架大小,另外“Margin Width”和“Margin Height”分別設置邊界的寬度和高度來決定框架中內容和邊框的距離。

第三步:輸入框架中的內容。用鼠標點擊任意一個框架之後就可以像正常編輯頁面一樣插入各種文本內容、圖片、Flash動畫和背景音樂等網頁元素。
其實利用框架能夠對網頁布局進行合理規劃,尤其在設計網頁初期更顯得格外重要,因此需要大家在日常使用中多加練習,這對搭建一個優秀的網站可是大有裨益的!