Dreamweaver插件X檔案---制作月歷
編輯:Dreamweaver相關
名稱:Calendar Object
功能:網頁中生成一張月歷
特征:對象
操作范例:
2000年11月
星期日
星期一
星期二
星期三
星期四
星期五
星期六
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
1、 單擊對象面板上方的小三角箭頭選擇其中的Goodies組。
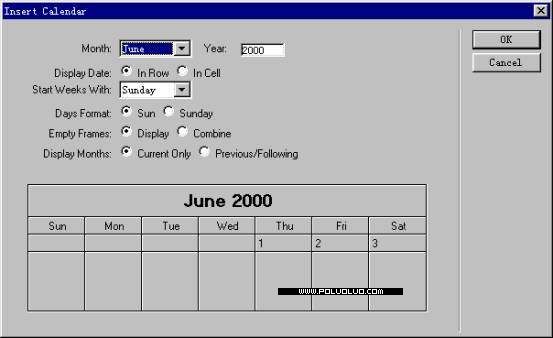
2、 在goodies組中選擇按鈕。系統彈出對話框。
l Month:選擇要制作的月份。
l Year:選擇要制作的年份。
l Display Date:日期顯示方式。In Row按行顯示。In Cell所有日期都顯示在一列中,不分行。
l Start Weeks with :每星期從星期幾開始。默認Sunday所以第一列為“Sun”。
l Days Format:日期格式。縮寫還是全寫。
l Empty Frames:如果日期輪空的話這一格的處理方式。Display顯示一個空格。Combine不顯示空格和其他格子混在一起。
l Display Months:顯示的月份Current Only只顯示當前月。如對話框中的例子Sun~Wed是上個月的不顯示。如果選擇Previous/Following上個月的跟著顯示。則顯示Sun~Wed對應的日期。
設定完畢按OK。然後可以修改相應的文字和單元格樣子。上面的例子是使用Commands下面的Format Table制作的
小編推薦
熱門推薦