第一步,確定你安裝有Macromedia Extension Manager(以下簡稱EM),中文名稱就叫插件管理器,Dreamweaver 4.0以上版本都自帶了這個軟件,在安裝Dreamweaver的時候會自動安裝這個東東。如下圖所示:

如果您找不到這個東東,也可以去這裡下載一個最新版本的EM回來安裝:http://www.macromediachina.com/exchange/em_download/
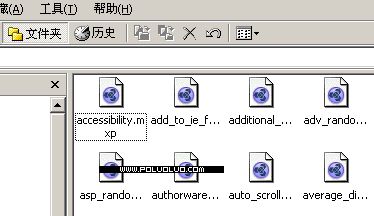
第二步,安裝EM之後,mxp格式的插件就會變成下面的圖標,表示這種類型的文件已經和插件管理器管理起來。

這時雙擊插件的圖標,然後點“Accept”按鈕接受安裝協議,最後看到下圖的提示表示安裝成功:

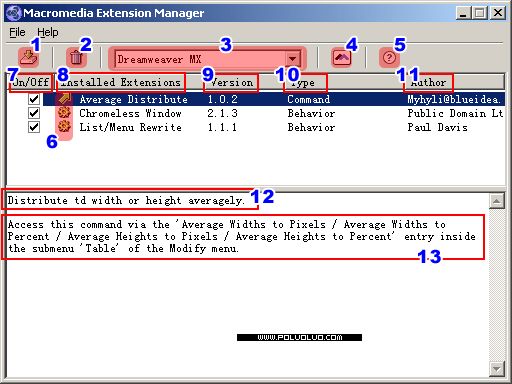
然後讓我們來看看插件管理器的使用界面:

上圖中的數字分別代表:
1、安裝插件
2、卸載插件
3、這些是哪個軟件的插件(Dreamweaver、Flash、Fireworks或其他)
4、Macromedia插件中心
5、幫助
6、用圖標表示的插件類型
7、插件選擇開關
8、插件名稱
9、插件版本號
10、插件類型
11、插件作者
12、插件功能描述
13、插件使用說明
安裝成功之後,就可以在Dreamweaver的菜單中通過相應的命令來調用它們了。Dreamweaver插件一般有四種類型:Object,Command,Behavior和Suite。這幾種插件的命令會出現在Dreamweaver菜單的不同部分,簡要說明如下:
Oeject 在Insert菜單下
Command 在Commands菜單下
Behavior 在Behavior菜單下
Suite 套裝插件,看插件管理器中的使用說明(上圖中第13部分)
一般的插件使用起來都很簡單,簡單摸索一下就行了,有些插件只有在一定的前提條件下才能使用,比如針對層的插件,可能要求你先在頁面裡插入層;針對表單的插件,可能要求你先在頁面裡插入一些表單對象。遇到這種插件,最好先仔細閱讀插件的使用說明。
參考這些常見插件的使用方法,並加以實踐,你會發現,原來使用插件就是這麼簡單
- 上一頁:DW建站建頁終極教程四
- 下一頁:DW建站建頁終極教程二