細線框表格是我們在網頁制作中經常需要用到的效果之一,制作細線框表格的方法很多,代碼兼容性最高的還是單元格背景填充法,不過常規寫法產生的垃圾代碼較多,今天我們轉換思路用CSS來實現該效果。整個過程完全在Dreamweaver可視化界面下完成,不需要大家手工寫任何代碼,非常簡單。
新建CSS樣式
運行Dreamweaver,點擊菜單“窗口”→“CSS樣式”調用CSS面板。在面板中點擊“新建CSS規則”按鈕,如圖1。

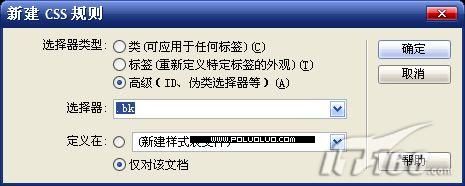
圖1 進入“新建CSS規則”對話框,將“選擇器類型”設置為:高級;鍵入“選擇器”名稱:.bk(名稱由大家任意確定,但該樣式以後會反復調用,不可搞錯);“定義在”設置為“僅對該文檔”,點擊“確定”按鈕完成,如圖2。

圖2
下面正式進入“CSS規則定義”對話框,點擊選擇分類中的“背景”,設置“背景顏色”為所需,本例值為“#000000”,即黑色(利用軟件提供的顏色選擇器,具體顏色代碼並不需要手工輸入)。這也是我們最終看到的表格邊框顏色,點擊“確定”按鈕完成設置,如圖3。

圖3
現在名為“.bk”的CSS就建立好了,接下來我們為它添加一個子選擇器。繼續在CSS面板中點擊“新建CSS規則”按鈕,基本設置如圖2,不過選擇器名稱定義為“.bk td”(表示這是一個依附於.bk的子樣式)。依然進入“CSS規則定義”對話框,繼續設置背景顏色,本例值為“#FFFFFF”,即白色,點擊“確定”按鈕完成。
至此在CSS面板中就能看到兩個新建好的CSS樣式了,以後你就可以任意調用了,如圖4。

圖4
插入表格並應用樣式
今天我們需要調用的CSS樣式已經全部定義好了,下面我們正式插入表格。點擊菜單“插入”→“表格”,進行表格屬性設置。其中行數、列數、表格寬度等值大家可以根據實際需要做靈活處理,下面三個值請一定按照要求設置:邊框粗細:0;單元格邊距:1;單元格間距:1,如圖5。

圖5
表格插入後,鼠標選擇整個表格,鼠標指向窗口底部狀態欄中標簽選擇器,右鍵點擊其中的標簽“<table>”,在彈出菜單中選擇“設置類”→“bk”(即我們新建的CSS樣式“.bk”),如圖6。

圖6(點擊看大圖)
就這樣容易,一個細線框表格就建立好了,你可以按F12鍵預覽最終效果,如圖7。

圖7
由於我們采用的CSS定義效果,所以修改表格的線框顏色非常容易。“.bk”用於定義表格邊框的顏色;“.bk td”用於定義表格內部的顏色,我們靈活設置就能變換出很多效果了