dreamweaver cs6怎麼新建HTML5格式的頁面?
編輯:Dreamweaver相關
如何在dreamweaver (dw)中建立 Html5格式的頁面。
- 軟件名稱:
- Adobe Dreamweaver CS6 官方中文正式原版(附激活補丁)
- 軟件大小:
- 278.08MB
- 更新時間:
- 2014-05-14
1、打開 您已安裝好的dreamweaver cs6或者dreamweaver cc(低版本的不行哦)


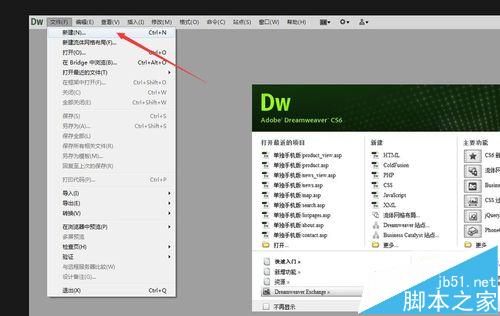
2、此時界面如圖所示,點擊“文件”菜單下的“新建”按鈕


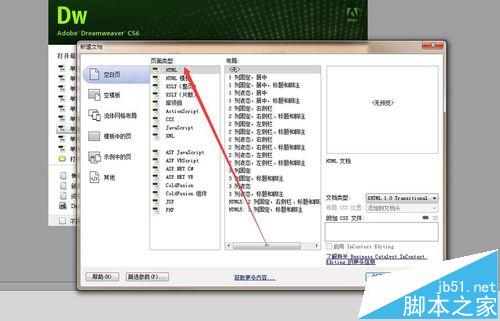
3、在彈出的面板中選擇頁面類型下的第一項HTML

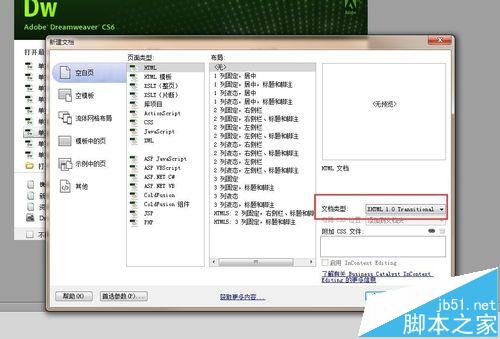
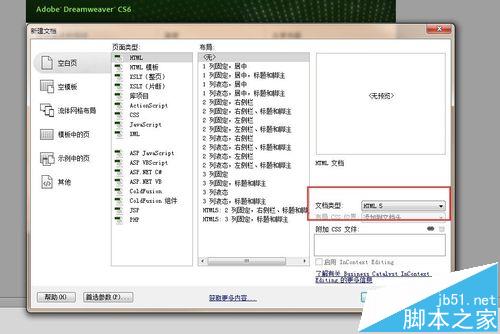
4、在右側文檔類型一側把xhtml1.0 改成 html5


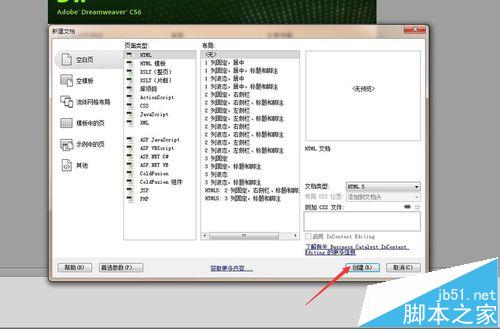
5、點擊“創建”按鈕

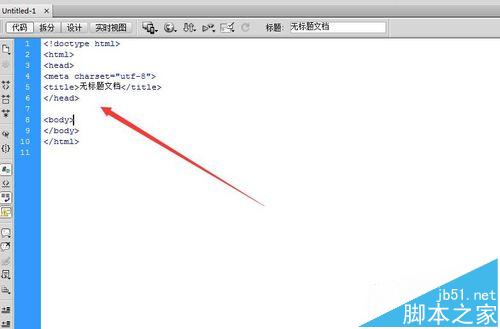
6、此時, 一個html5的空白頁面已經建立好了,看下圖,是不是比之前的那些頁面要簡潔多了

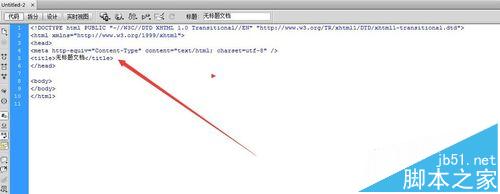
7、看看 HTML5之前的界面, 是不是很累贅

注意事項:
dreamweaver cs6 或者 dreamweaver cc或者更高版本。
小編推薦
熱門推薦