查看全套“dreamweaver8.0教程”
表格是網頁設計制作不可缺少的元素,它以簡潔明了和高效快捷的方式將圖片、文本、數據和表單的元素有序的顯示在頁面上,讓我們可以設計出漂亮的頁面,使用表格排版的頁面在不同平台、不同分辨率的浏覽器裡都能保持其原有的布局,而在不同的浏覽器平台有較好的兼容性,所以表格是網頁中最常用的排版方式之一。
一、插入並編輯表格
1、插入表格
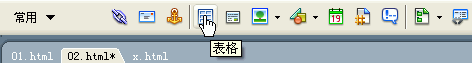
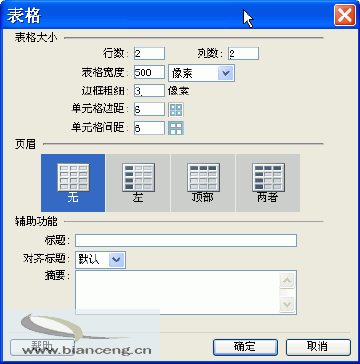
在文檔窗口中,將光標放在需要創建表格的位置,單擊“常用”快捷欄中的表格按鈕彈出的“表格”對話框,指定表格的屬性後,在文檔窗口中插入設置的表格。


“行數”文本框用來設置表格的行數。
“列數”文本框用來設置表格的列數。
“表格寬度”文本框用來設置表格的寬度,可以填入數值,緊隨其後的下拉列表框用來設置寬度的單位,有兩個選項——百分比和像素。當寬度的單位選擇百分比時,表格的寬度會隨浏覽器窗口的大小而改變。
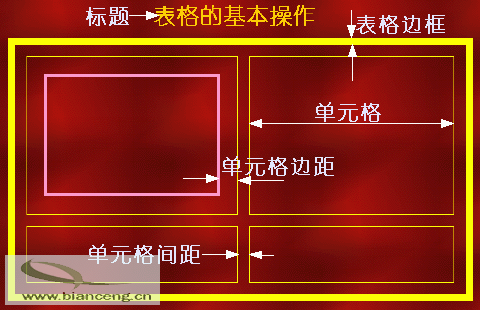
“單元格邊距”文本框用來設置單元格的內部空白的大小。
“單元格間距”文本框用來設置單元格與單元格之間的距離。
“邊框粗細”用來設置表格的邊框的寬度。
“頁眉”定義頁眉樣式,可以在四種樣式中選擇一種。
“標題” 定義表格的標題。
“對其標題”定義表格標題的對齊方式。
“摘要” 可以在這裡對表格進行注釋。

2、選擇單元格對象
對於表格、行、列、單元格屬性的設置是以選擇這些對象為前提的。
選擇整個表格的方法是把鼠標放在表格邊框的任意處,當出現 這樣的標志時單擊即可選中整個表格,或在表格內任意處單擊,然後在狀態欄選中<table>標簽即可;或在單元格任意處單擊,點鼠標右鍵在彈出菜單菜單中選擇“表格——選擇表格”
這樣的標志時單擊即可選中整個表格,或在表格內任意處單擊,然後在狀態欄選中<table>標簽即可;或在單元格任意處單擊,點鼠標右鍵在彈出菜單菜單中選擇“表格——選擇表格”
要選中某一單元格,按住Ctrl鍵,鼠標在需要選中的單元格單擊即可;或者,選中狀態欄中的<td>標簽。
要選中連續的單元格,按住鼠標左鍵從一個單元格的左上方開始向要連續選擇單元格的方向拖動。要選中不連續的幾個單元格,可以按住Ctrl鍵,單擊要選擇的所有單元格即可。
要選擇某一行或某一列,將光標移動到行左側或列上方,鼠標指針變為向右或向下的箭頭圖標時,單擊即可。
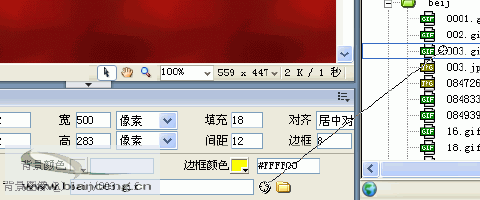
3、設置表格屬性
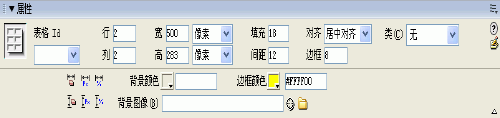
選中一個表格後,可以通過屬性面板更改表格屬性。

“填充”文本框用來設置單元格邊距,“間距”文本框用來設置單元格間距。
“對齊”下拉列表框用來設置表格的對齊方式,默認的對齊方式一般為左對齊。
“邊框”文本框用來設置表格邊框的寬度。
“背景顏色”文本框用來設置表格的背景顏色。
“邊框顏色”用來設置表格邊框的顏色。
在“背景圖像”文本框填入表格背景圖像的路徑,可以給表格添加背景圖像。也可以如下圖所示給文本框加上鏈接路徑。還可以單擊文本框後的“浏覽”按鈕,查找圖像文件。在“選擇圖像源”對話框中定位並選擇要設置為背景的圖片,單擊“確認”按鈕即可。

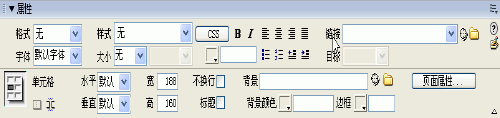
4、單元格屬性
把光標移動到某個單元格內,可以利用單元格屬性面板對這個單元格的屬性進行設置。

“水平”文本框用來設置單元格內元素的水平排版方式,是居左、居右或是居中。
“垂直”文本框用來設置單元格內的垂直排版方式,是頂端對齊、底端對齊或是居中對齊。
“高”、“寬”文本框用來設置單元格的寬度和高度。
“不換行”復選框可以防止單元格中較長的文本自動換行。
“標題”復選框使選擇的單元格成為標題單元格,單元格內的文字自動以標題格式顯示出來。
“背景”文本框用來設置表格的背景圖像。
“背景顏色”文本框用來設置表格的背景顏色。
“邊框”文本框用來色設置表格邊框的顏色。
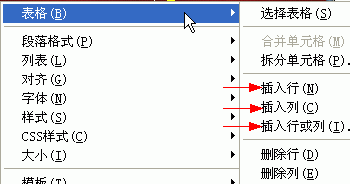
5、表格的行和列
選中要插入行或列的單元格,單擊鼠標右鍵,在彈出菜單中選擇“插入行”或“插入列”或“插入行或列”命令。

如果選擇了“插入行”命令,在選擇行的上方就插入了一個空白行,如果選擇了“插入列”命令,就在選擇列的左側插入了一列空白列。
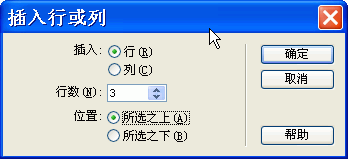
如果選擇了“插入行或列”命令,會彈出“插入行或列”對話框,可以設置插入行還是列、插入的數量,以及使在當前選擇的單元格的上方或下方、左側或是右側插入行或列。

要刪除行或列,選擇要刪除的行或列,單擊鼠標右鍵,在彈出菜單中選擇“刪除行”或“刪除列”命令即可。
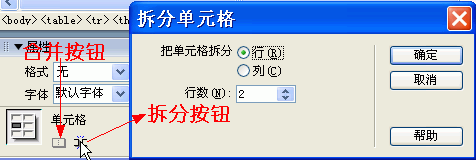
6、拆分與合並單元格
拆分單元格時,將光標放在待拆分的單元格內,單擊屬性面板上的“拆分”按鈕,在彈出對話框中,按需要設置即可。

合並單元格時,選中要合並的單元格,單擊屬性面板中的“合並”按鈕即可。
查看全套“dreamweaver8.0教程”