1、插入文本
要向 Dreamweaver 文檔添加文本,可以直接在Dreamweaver“文檔”窗口中鍵入文本,也可以剪切並粘貼,還可以從word文檔導入文本。
用鼠標在文檔編輯窗口的空白區域點一下,窗口中出現閃動的光標,提示文字的起始位置,將01.rar中的文字素材復制/粘貼進來。
2、編輯文本格式
網頁的文本分為段落和標題兩種格式。
在文檔編輯窗口中選中一段文本,在屬性面板“格式”後的下拉列表框中選擇“段落”把選中的文本設置成段落格式。
“標題1”到“標題6”分別表示各級標題,應用於網頁的標題部分。對應的字體由大到小,同時文字全部加粗。
另外,在屬性面板中可以定義文字的字號、顏色、加粗、加斜、水平對齊等內容。
3、設置字體組合
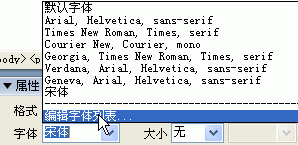
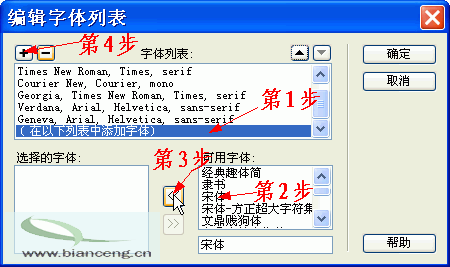
Dreamweaver8預設讀的可供選擇的字體組合只有6項英文字體組合,要想使用中文字體,必須重新編輯新的字體組合,在“字體”後的下拉列表框中選擇“編輯字體列表”,彈出“編輯字體列表”對話框:


4、文字的其它設置
文本換行,按Enter鍵換行的行距較大(在代碼區生成<p></p>標簽),按Enter+Shift鍵換行的行間距較小(在代碼區生成<br>標簽)。
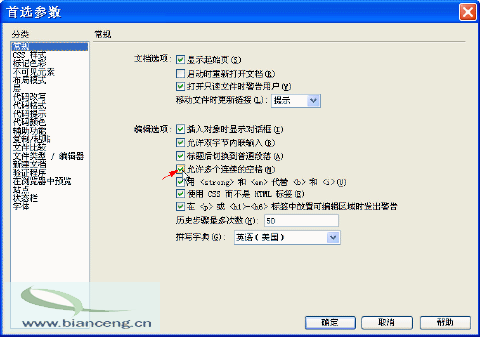
文本空格,我們選擇編輯/首選參數,在彈出得對話框中左側的分類列表中選擇“常規”項,然後在右邊選“允許多個連續的空格”項,我們就可以直接按“空格”鍵給文本添加空格了。

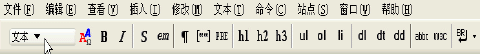
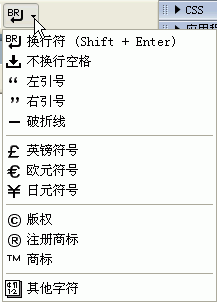
特殊字符,要向網頁中插入特殊字符,需要在快捷工具欄選擇“文本”,切換到字符插入欄,單擊文本插入欄的最後一個按鈕,可以向網頁中插入相應的特殊符號。


插入列表,列表分為兩種,有序列表和無序列表,無序列表沒有順序,每一項前邊都以同樣的符號顯示,有序列表前邊的每一項有序號引導。在文檔編輯窗口中選中需要設置的文本,在屬性面板中單擊 ,則選中的文本被設置成無序列表,單擊
,則選中的文本被設置成無序列表,單擊 則被設置成有序列表。
則被設置成有序列表。
插入水平線,水平線起到分隔文本的排版作用,選擇快捷工具欄的“HTML”項,單擊HTML欄的第一個按鈕 ,即可向網頁中插入水平線。選中插入的這條水平線,可以在屬性面板對它的屬性進行設置。
,即可向網頁中插入水平線。選中插入的這條水平線,可以在屬性面板對它的屬性進行設置。
插入時間,在文檔編輯窗口中,將鼠標光標移動到要插入日期的位置,單擊常用插入欄的“日期”按鈕,在彈出的“插入日期”對話框中選擇相應的格式即可。
查看全套“dreamweaver8.0教程”