鏈接是一個網站的靈魂,一個網站是由多個頁面組成的,而這些頁面之間依據鏈接確定相互之間的導航關系。
超級鏈接是指站點內不同網頁之間、站點與Web之間的鏈接關系,它可以使站點內的網頁成為有機的整體,還能夠使不同站點之間建立聯系。超級鏈接由兩部分組成:鏈接載體和鏈接目標。
許多頁面元素可以作為鏈接載體,如:文本、圖像、圖像熱區、動畫等。而鏈接目標可以是任意網絡資源,如:頁面、圖像、聲音、程序、其他網站、Email甚至是頁面中的某個位置 -- 錨點。
鏈接的類型
如果按鏈接目標分類,可以將超級鏈接分為以下幾種類型:
* 內部鏈接:同一網站文檔之間的鏈接。
* 外部鏈接:不同網站文檔之間的鏈接。
* 錨點鏈接:同一網頁或不同網頁中指定位置的鏈接。
* E-mail鏈接:發送電子郵件的鏈接。
1、關於鏈接路徑
絕對路徑,為文件提供完全的路徑,包括適用的協議,例如http、ftp,rtsp等。 如:ftp://202.136.254.1/
相對路徑,相對路徑最適合網站的內部鏈接。如果鏈接到同一目錄下,則只需要輸入要鏈接文件的名稱。要鏈接到下一級目錄中的文件,只需要輸入目錄名。然後輸入“/“,再輸入文件名。如鏈接到上一級目錄中的文件,則先輸入”../“再輸入目錄名,文件名。
根路徑:是指從站點根文件夾到被鏈接文檔經由的路徑,以前斜槓開頭,例如, /fy/maodian.html就是站點根文件夾下的fy子文件夾中的一個文件(maodian.html )的根路徑。
2、創建外部鏈接
不論是文字還是圖像,都可以創建鏈接到絕對地址的外部鏈接。創建鏈接的方法可以直接輸入地址也可以使用超級鏈接對話框。
(1)直接輸入地址
打開02.html頁面,輸入並選中文字“閃客啟航網頁技術區”。
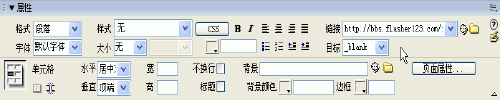
在屬性面板中,“鏈接”用來設置圖像或文字的超鏈接,“目標”用來設置打開方式。
我們在“鏈接”文本框直接輸入外部絕對地址http://bianceng.cn,在“目標”項的下拉列表中選擇_blank(在一個新的未命名的浏覽器窗口中打開鏈接)。如下圖所示。

(2)使用超級鏈接對話框
打開03.html頁面,選中文字“閃客啟航”。
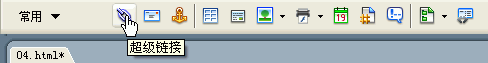
單擊常用快捷欄中的“超級鏈接”按鈕。

彈出“超級鏈接”對話框,我們進行以下各項的設置:
“文本”文本框用來設置超級鏈接顯示的文本。
“鏈接”用來設置超鏈接連接到的路徑。
“目標”下拉列表框用來設置超鏈接的打開方式,有四個選項。
“標題”文本框用來設置超鏈接的標題。
設置好後,單擊“確定”按鈕,向網頁中插入超鏈接。
3、創建內部鏈接
在文檔窗口選中文字,單擊屬性面板“鏈接”後的 按鈕,彈出“選擇文件”對話框,選擇要鏈接到的網頁文件,即可鏈接到這個網頁。
按鈕,彈出“選擇文件”對話框,選擇要鏈接到的網頁文件,即可鏈接到這個網頁。
我們也可以拖動“鏈接”後的 按鈕到站點面板上的相應網頁文件,則鏈接將指向這個網頁文件。
按鈕到站點面板上的相應網頁文件,則鏈接將指向這個網頁文件。
此外,我們還可以直接將相對地址輸入到“鏈接”文本框裡來鏈接一個頁面。
4、創建E-mail鏈接
單擊常用快捷欄中的“電子郵件鏈接”按鈕,彈出“電子郵件鏈接”對話框,在對話框的文本框那輸入要鏈接的文本,然後在E-mail文本框內輸入郵箱地址即可。
5、創建錨點鏈接
所謂錨點鏈接,是指在同一個頁面中的不同位置的鏈接。
打開一個頁面較長的網頁,將光標放置於要插入錨點的地方,單擊常用快捷欄的“命名錨記”按鈕,插入錨點。再選中需要鏈接錨點的文字,再屬性面板中拖動鏈接後的 到錨點上即可。
到錨點上即可。
6、制作圖像映射
打開03.html文件,選中102。gif圖片,在屬性面板中,有不同形狀的圖像熱區按鈕,選擇一個熱區按鈕單擊。
然後在圖像上需要創建熱區的位置拖動鼠標,即可創建熱區。此時,選中的部分被稱著圖像熱點。
選中這個圖像熱點,在屬性面板上可以給這個圖像熱點設置超鏈接即可。
現在,請發揮你的想象力,巧妙運用各種頁面元素來豐富你的網頁,把它裝扮的更加生動和精彩!
查看全套“dreamweaver8.0教程”