網頁過渡是指當浏覽者進入或離開網頁時,頁面呈現的不同的刷新效果,比如卷動、百葉窗等。
注:通過模板所建網頁無法添加網頁過渡效果!
制作步驟:
1、 打開一個頁面,這一步非常關鍵。為什麼要打開一個頁面,而不是在編輯過程中進行設置呢?這是因為網頁過渡的代碼必須在代碼窗口的一些特定區域顯示才能起作用。而剛打開的窗口,光標在代碼窗口的最上一行的最前邊,是合適的位置之一,對於不熟悉代碼者來說,這樣簡單、易操作。但有些網頁剛打開時光標也不在代碼窗口的最上一行的最前邊,那要通過邊框的滾動條找到代碼的第一行,然後在最前邊點擊鼠標,把光標定位在代碼窗口的最上一行的最前邊。
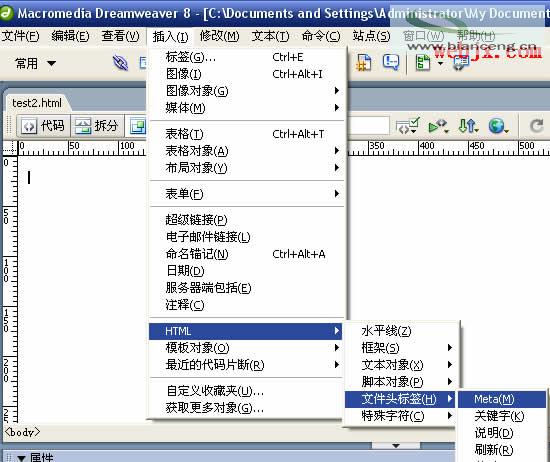
2、單擊菜單欄中的插入-HTML-文件頭標簽-Meta,會彈出Meta對話框。

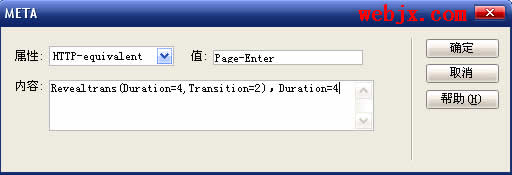
3、在對話框中的屬性選項的下拉列表中選HTTP-equivalent選項,在值一格中鍵入Page-Enter,表示進入網頁時有網頁過渡效果。 在內容一格中鍵入 Revealtrans(Duration=4,Transition=2),Duration=4 表示網頁過渡效果的延續時間為4秒,Transition表示過渡效果方式,值為2時表示圓形收縮,各種效果數字代碼如下。

4、輸入完後單擊確定,保存。這樣當我們進入這個頁面時就可以看到效果了。剛才你看到效果了吧!要不然你再回到主頁,再到這一頁看一下。
5、另外還有二十多種效果供你選擇,只要將Transition的值改為相應的效果的代號即可,具體效果和設置如下表所示 :
效果 Transition 效果 Transition
盒狀收縮 0 溶解 12
盒狀展開 1 左右向中部收縮 13
圓形收縮 2 中部向左右展開 14
圓形展開 3 上下向中部收縮 15
向上擦除 4 中部向上下展開 16
向下擦除 5 階梯狀向左下展開 17
向左擦除 6 階梯狀向左上展開 18
向右擦除 7 階梯狀向右下展開 19
垂直百葉窗 8 階梯狀向右上展開 20
水平百葉窗 9 隨機水平線 21
橫向棋盤式 10 隨機垂直線 22
縱向棋盤式 11 隨機 23