在dreamweaver中,如果插入 Horizontal Rule (水平線),默認情況下這根線只是灰色,在很多情況下,這並不符合我們的要求。如果想要插入其他顏色的直線(甚至細到一個像素),該怎麼辦呢?
首先,在document window(網頁編輯窗口)中的適當位置,插入Horizontal Rule,
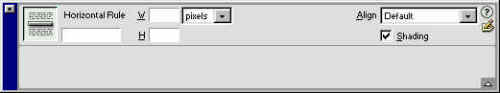
按ctrl + F3 調出 Property inspector(屬性面板),

在這個屬性面板中,把shading(陰影)前的勾去掉。在W中輸入像素值(pixels)或者百分比,可以設置這條線的長度。在H中,輸入1,都可以使這根線變得很細,細到一個像素。如果想要的是粗線,可以在H中,輸入更大的值。這樣細線就插好了,但你會發現,這根線是灰色的,在屬性面板中,並不可以設置顏色。如果想要設置其他顏色,可以通過css來控制。在DreamWeaver中可以非常容易地設置css,你甚至完全不需要了解css的語法。
選擇Text菜單下的CSS style | New Style ,

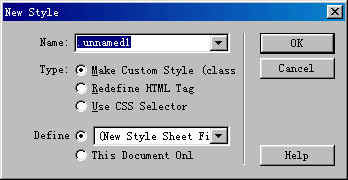
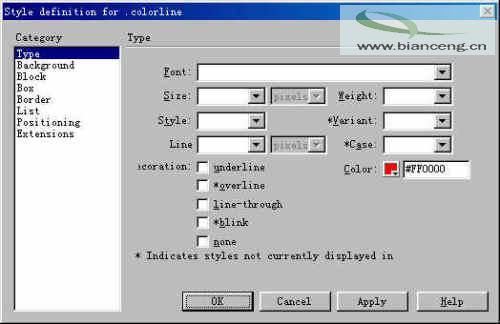
在“New Style (新樣式)”對話框中,在name(名稱)欄中輸入一個名稱,如"colorline",並在Define(定義)單選框中選擇“This document only(只用於此頁)”,然後點ok。隨後會彈出的Style definition for .colorline對話框:

在type項目中,選擇想要的顏色,比如說紅色,然後點ok,再點done,於是一個新的樣式就建好了。選定網頁編輯窗口中的細線,點 Text | CSS style | colorline(colorline就是剛才建立的那個新樣式),在網頁編輯窗口中,線的顏色依然還是灰色,但按F12預覽,在浏覽器中就可以看到所插入細線的顏色已經變成了你想要的紅色。
還有一種辦法可以插入有顏色的細線,甚至細到一個像素.首先在網頁編輯窗口中插入一個一行一列的表格,然後在這個表格中插入一個1pixel × 1Pixel的透明圖像(在dreameaver4中控制頁面布局所使用的spacer image正是這樣的圖像,所以如果你不會用軟件制作這樣的圖像,可在dreameaver4中如此生成:

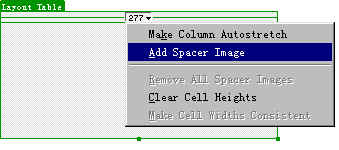
Object面板 首先點選Objiect面板的View 中的layout view(布局視圖),再點draw layout table,在網頁編輯窗口中拖動生成一個布局表格(layout table),點表格頭的下拉菜單中的Add spacer image,

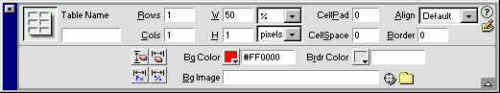
創建並保存spacer image,這個spaceer image 就是一個1像素× 1像素的透明圖像)。然後在表格的屬性中設置為:H(高度)為1 pixel(1像素),W(寬度)為想要的寬度(可輸入像素值或者百分比),cellpad、 cellspace、border中都輸入0,然後在Bg Color(背景顏色)中選擇想要的顏色,帶顏色的水平細線就這樣被插入了。

如果把H值增大,那麼這條線會變粗。如果要插入帶顏色的垂直細線,則把H設置為想要的高度值,W設置為0,其他設置同上,即可插入垂直細線。在網頁編輯窗口中,這的顏色仍是灰色的,但按F12預覽,在浏覽器中就可以看到所插入的細線的顏色已經變成了你想要的顏色。