【DW基礎】Dreamweaver設置框架集的網頁標題
編輯:Dreamweaver入門
點擊“窗口”菜單,選擇“框架”項,打開“框架”控制面板。
一、使用“代碼”視圖
在“框架”控制面板中選擇一個框架,單擊“代碼”視圖,在源代碼頁面頭部的 之間設置框架集的標題。
請閱讀選擇框架和框架集。
二、使用菜單
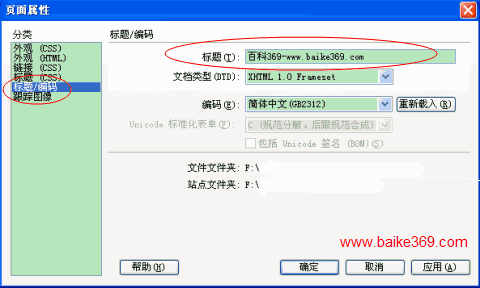
在“框架”控制面板上選擇一個框架,點擊“修改”菜單,選擇“頁面屬性”項,打開“頁面屬性”對話框。如下圖所示:

在左側的“分類”欄下面,選擇“標題/編碼”項,在右側的“標題/編碼”欄下面的“標題”框中填寫標題內容。設置好標題後,單擊“確定”按鈕即可。
小編推薦
熱門推薦