(1)添加文件類型:
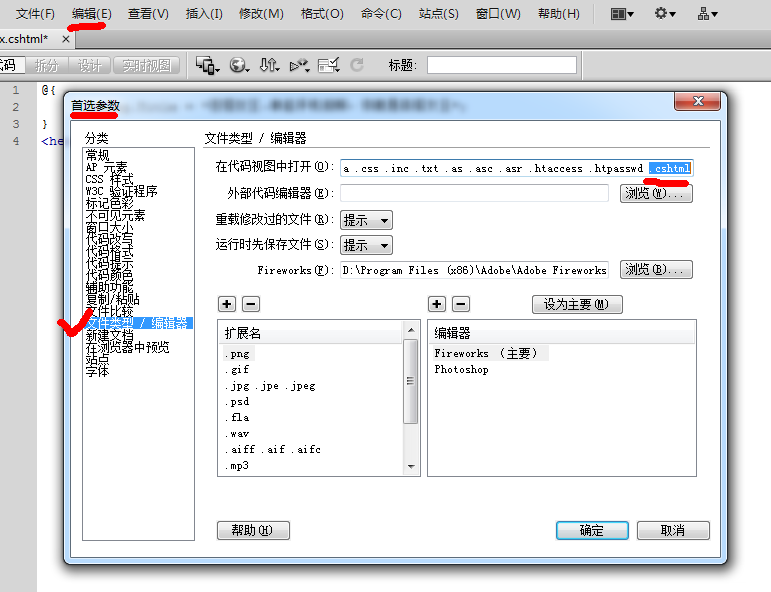
打開DW,點擊工具欄的“編輯”,最下面的“首選參數”,選中“文件類型/編輯器”,在“在代碼視圖中打開”那裡添加你需要添加的文件類型,按確定。

(2)打開 Dreamweaver 安裝目錄下的configurationDocumentTypesand找到 MMDocumentTypes.xml 打開
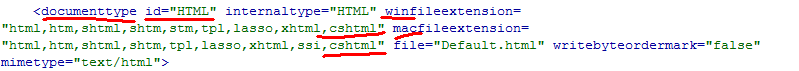
然後修改id為“HTML” 的documenttype標簽裡面的winfileextension和macfileextension屬性,在那兩個屬性裡面添加文件類型

(3)打開 Dreamweaver 安裝目錄下的configuration找到Extensions.txt 打開
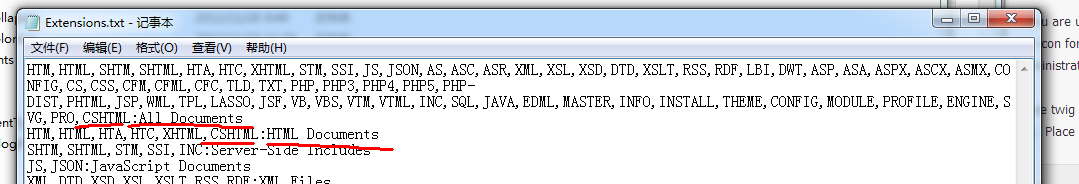
然後找到第一行和第二行的結尾, 其實就是 “ : All Documents ”結尾和“ : HTML Documents ”結尾,在這兩個冒號前添加你的文件類型

(4)打開C:Users**(你的用戶名)AppData(可能隱藏了)RoamingAdobeDreamweaver CS5en_US(中文版是zh_CN)ConfigurationDocumentTypes
然後就像步驟(2),打開MMDocumentTypes.xml 再修改
(5)同樣位置,打開C:Users**(你的用戶名)AppData(可能隱藏了)RoamingAdobeDreamweaver CS5en_US(中文版是zh_CN)Configuration
也像步驟(3),打開Extensions.txt 再修改
(6)修改完之後重啟DW。
Adobe Dreamweaver CS5(DW) 簡體中文官方完整正式安裝版
讓Dreamweaver支持phtml:
ZendFramework模板默認擴展名是.phtml,用DW打開後默認是使用純文本編輯,不能高亮顯示也不能顯示代碼提示等。只需簡單修改Dreamweaver的配置文件,即可讓DW打開phtml後是使用php引擎解析:
找到如下文件:
%Dreamweaver安裝目錄% configurationdocumenttypesmmdocumenttypes.xml
將原始內容:
修改為(即在粗體部份加上.phtml):
保存後重新啟動DW即可。