在Dreamwe中怎樣為圖片添加自定義顏色的邊框?
編輯:Dreamweaver入門
對於沒有邊框的圖片而言,直接插入到網頁中,在顯示效果上是相當差的。記得在微軟的FP中要給圖片添加滿意的邊框還是相當麻煩的。
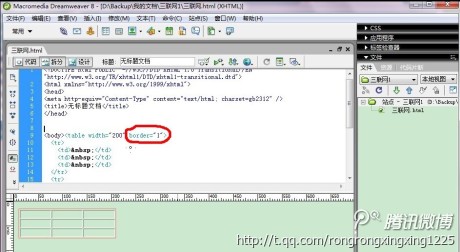
不過在DW中就顯得容易多了,因為這裡有一個“Border”屬性,可以讓你直接設置邊框的寬度。

寬度設好了,你一定會問,顏色呢?面板上並沒有提供顏色的選擇呀!呵呵,其實這裡有一個技巧問題,用鼠標選擇圖片對象,注意不是點擊選中,而是拖動選擇。象設定文字顏色一樣進行就可以了。
- 上一頁:總結:網頁設計的技巧經驗
- 下一頁:在Dreamweaver中如何使用模板?
小編推薦
熱門推薦