如何用Dreamweaver8對網站文件進行檢查整理
編輯:Dreamweaver入門
用Dreamweaver8制作好了自己的網站,目的是什麼?放到互連網上,也就是最終發布自己的網站,那麼自己在制作網頁過程中有沒有錯誤呢?所以在發布之前我們要認真的檢查一下有沒有錯誤。
在發布網站之前先使用Dreamweaver 8站點管理器對你的網站文件進行檢查和整理,這一步很必要。可以找出斷掉的鏈接、錯誤的代碼和未使用的孤立文件等,以便進行糾正和處理。
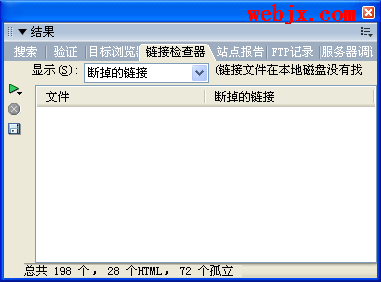
步驟如下:在編輯視圖點擊菜單欄的「站點」>選“檢查站點范圍的鏈接”,彈出“結果”對話框,如下圖:

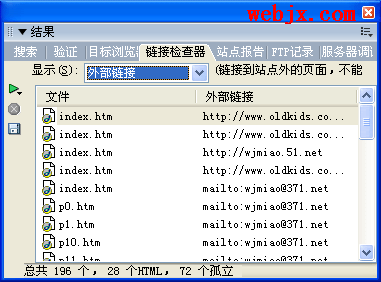
下圖是檢查器檢查出本網站與外部網站的鏈接的全部信息,對於外部鏈接,檢查器不能判斷正確與否,請自行核對。

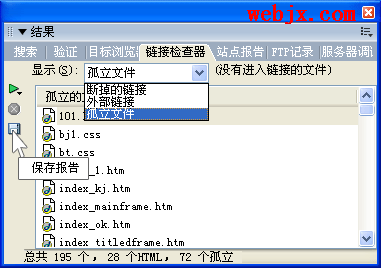
下圖是檢查器找出的孤立文件,這些文件您的網頁沒有使用,但是仍在你的網站文件夾裡存放,上傳後它會占據有效空間,應該把它清除。清除辦法是:先選中文件,點Delete鍵,確定。這些文件就放到了“回收站”。

如果不想刪除這些文件,點保存報告按鈕(上圖所示),在彈出的對話框中您給報告文件一個保存路徑和文件名即可。該報告文件為一個檢查結果列表。你可以參照此表,進行處理。
糾正和整理之後,您的網站就可以發布了。
小編推薦
熱門推薦