Dreamweaver用表格制作線框教程
編輯:Dreamweaver入門
在DreamWeaver裡,表格被更多的應用在布局網頁,定位內容上。其實除了這些“大功能”的運用,通過各種變通的方法,表格還能實現很多在設計中一般難以達到的效果,下面將要給大家展示的“線框”制作就是一個很好的例子,當然它的巧妙運用還遠不止此。
“線框”對象在網頁中是經常見到的,比如一條細線,一個方框等等都在包含之列。在某些效果的協調制作中,“線框”的修飾是必不可少的。然而讓我們很遺憾的是,許多主流網頁設計工具中都沒有提供比較直接簡便的線框制作功能。在這種情況下,利用其他元素來間接實現就顯得尤為重要了。
跨幅細線的制作
首先,我想大家應該理解下這裡“跨幅細線”的概念,而很重要的一點就體現在“細”上,這也是我們要通過表格來實現它的原因所在。
接觸過網頁設計的網友都知道,在HTML(超文本傳輸語言)中,有一個
的標記,這個標記是用來制作“水平線”對象的,那麼你一定問了,水平線不就是細線麼?為什麼還要用表格去作它呢?
的確,水平線是用來制作線條的,包括橫幅和豎幅的效果,它都可以實現。但以目前的應用來看,水平線根本達到不了我們所要求的細度,也即真正Height=1pixels的效果。
下面是一組通過水平線制作的細線圖示:



其中前兩個明顯看上去要粗糙的多,而後面的已經在屬性(Properties)板上手動設定高度為1的顯然也不是很符合我們的要求,並且水平線要更改顏色的話,必須到源代碼中才可以實現,使用起來不是很方便,明白了上面這些,我們看一下通過表格怎麼達到更好的效果。
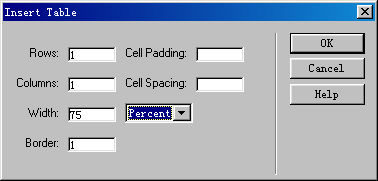
單擊“Object”面板中的“表格”圖標或者選擇菜單“Insert”-“Table”,在網頁中適當的位置插入一個高,寬均為1的表格對象。如圖

表格制作
小編推薦
熱門推薦