Dreamweaver從出道以來,其簡便易用而又功能強大的“行為”(Behavior)一直是大家所關注的熱點之一。在Dreamweaver MX(DW MX)中,對這一功能又有了擴充與改進。
在DW MX中,行為指的是為了響應某一事件(Event)而采取的一個操作(Action)。其中Event 指的是浏覽器的事件,比如窗口刷新、鼠標移動等。而 Action 指的是後台響應事件的 JavaScript 代碼,可以完成相應的操作,比如播放聲音、翻轉圖片等。
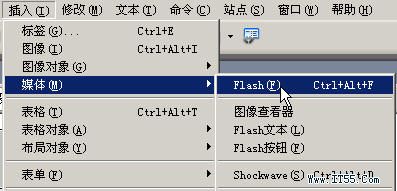
用DW MX制作導航下拉菜單是網頁中經常使用的特效之一。(如圖1)主要應用了DW MX中的“Show-Hide Layers”行為。

圖1
首先制作好導航條(圖1中的“產品中心”那一欄),隨後添加一個層,作為下拉菜單將要顯示的位置,並填入下拉菜單的對應欄目。
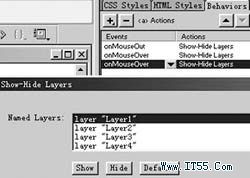
接下來,打開“Behaviors”面板,同時選中“產品中心”鏈接(注意,這個時候不能夠選中剛剛建好的層,否則無法應用“Show-Hide Layers”行為),單擊“+”號,選擇“Show-Hide Layers”,就可以看到我們剛剛建好的層在選擇項中,可以設定為隱藏或者顯示(如圖2)。

圖2
行為的妙用主要體現在:如果我們要實現下拉菜單,關鍵就是讓鼠標移到“產品中心”鏈接上時,使層顯示;而鼠標離開鏈接時,使層隱藏。根據這種思想,我們首先為這個層設立兩個Action,一個選擇Hide,一個選擇Show。然後,調整Event,將Hide Layer的Event設為OnMouseOut,即為鼠標離開鏈接;而將Show Layer的Event設為OnMouseOver,即為鼠標選中鏈接。按“F12”預覽,就可看到我們期盼的效果。
這樣,平時我們覺得很神秘的導航下拉菜單就可以輕易在行為中實現。還可以在導航鏈接上繼續應用 “Swap Image”行為,實現鼠標點選鏈接時出現圖片翻轉效果。
行為不是一個個孤立的特效,可以由多個行為組合疊加實現復雜的功能,除了DW MX默認設置好的行為外,我們還可以從www.mcromedia.com上下載更多更酷的第三方行為,我們只需將它們直接復制到DreamweaverMXConfigurationBehaviorsActions目錄下即可,從而使DW MX的這一閃光點更加眩目。