讀者在網際暢游時一定見過不少網頁的滾動條與別的滾動條不同,有自己特別的顏色和樣式,令人耳目一新。
效果說明淺藍色的底,藍色的滾動條,而且還有立體感,可以充分展現網頁的個性,如圖 30-1 所示。
創作思想 使用 Macromedia 的擴展插件 IE5.5 Custom Scrollbars 可以簡單、方便地實現 IE 滾動條的個性化。

操作步驟
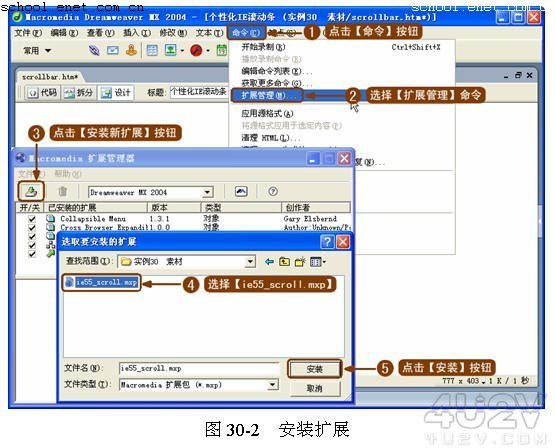
( 1 )安裝插件。單擊菜單欄中的【命令】|【擴展管理】命令,調出【 Macromedia 擴展管理器】對話框,安裝 IE5.5 Custom Scrollbars 擴展,如圖 30-2 所示。

注意: Macromedia 擴展管理器( Macromedia Extension Manager )一般會隨 Macromedia Dreamweaver MX 2004 一起安裝,如果讀者尚未安裝,請到相關網站下載並安裝。
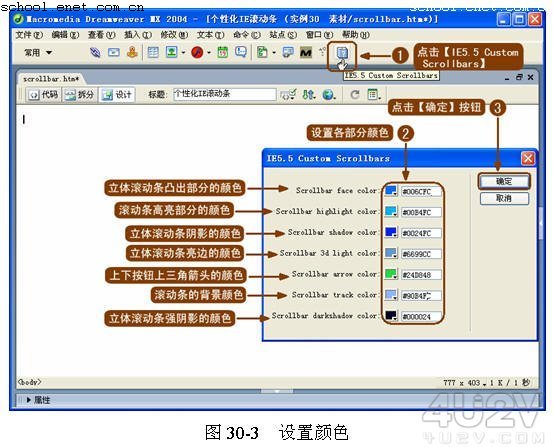
( 2 )設置 IE 滾動條。安裝完成後,在【常用】插入欄中就可以看到【 IE5.5 Custom Scrollbars 】按鈕。單擊該按鈕,分別設置 IE 滾動條各個部分的顏色,如圖 30-3 所示。

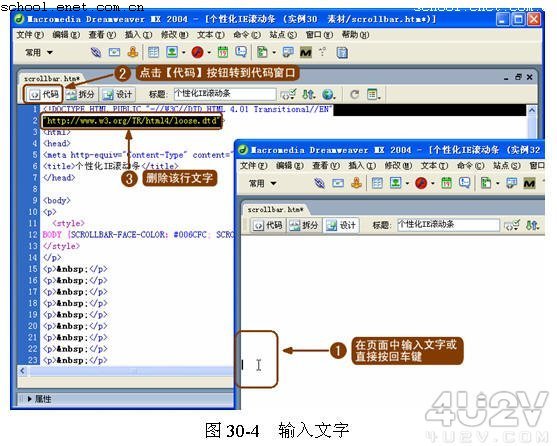
( 3 )設置文本。為了在頁面中顯示出滾動條,可以在頁面中輸入文字或者直接按回車鍵輸入字段。然後轉換到代碼窗口,刪除文檔類型定義中的“ http://www.w3.org/TR/html4 /loose.dtd ”文字,如圖 30-4 所示。

提示:如果讀者沒有安裝 IE5.5 Custom Scrollbars 插件或者不想使用擴展插件,可以直接在代碼窗口中輸入代碼。具體代碼可以參考本實例網頁源代碼中 之間的代碼,只需改變顏色代碼並將其復制到其他網頁中即可。
( 4 )保存頁面文件,然後在浏覽器中打開該文件進行預覽,本實例操作完畢。插件種類繁多,功能強大,通過插件可以實現 Dreamweaver 望塵莫及的功能。