Dreamweaver創建網頁的基本方法
編輯:Dreamweaver入門
1、啟動Dreamweaver
1)點擊“開始-所有程序-Macromedia-Macromedia Dreamweaver 8”,![]()
2)在中間的“創建新項目”中點第一個 HTML,打開一個空白文檔;

2、保存文件
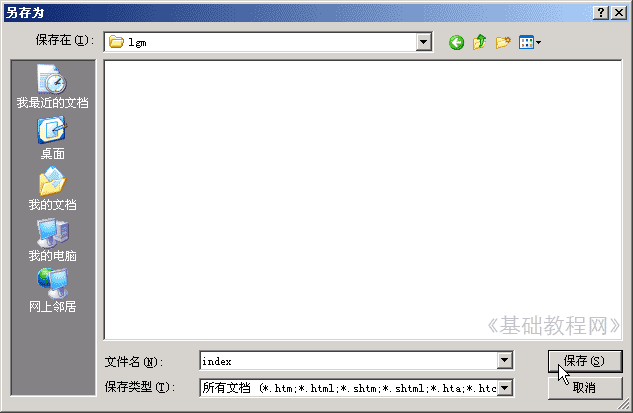
1)點菜單“文件-保存”命令,彈出一個“另存為”對話框,在上邊的保存在長條中,找到D:盤,在中間打開自己的文件夾;
2)在下邊文件名那兒把Untitled-1刪除,改成 index 然後點右邊的“保存”按鈕;

這兒注意兩點,一個是保存位置在自己的文件夾,一個是文件名改成 index
3)回到窗口,這時候在標簽上就有了文件的名稱![]() ,然後在標簽下面的文檔工具欄中間找到“標題”; 把標題改一下,這個網頁內容是個人主頁,把標題改成“青青草”
,然後在標簽下面的文檔工具欄中間找到“標題”; 把標題改一下,這個網頁內容是個人主頁,把標題改成“青青草”
4)這樣我們就修改好了標題,同時按下Ctrl和S鍵(Ctrl+S組合鍵),保存一下文件,標簽上的星號消失;
3、輸入內容
1)在中間工作區裡點一下鼠標,這是光標在左上角一閃一閃,提示輸入內容;
輸入下面的三行內容,輸完一行按一下回車鍵,輸完按Ctrl+S保存一下文件;

2)在標簽下邊的文檔工具欄中,找到一個球體的預覽圖標![]() ,點一下出來一個下拉列表,
,點一下出來一個下拉列表,

點第一個在IE浏覽器中進行浏覽,如果沒保存,會出來一個提示,點“是”即可;
小編推薦
熱門推薦