Dreamweaver文字對齊和背景色的設置方法
編輯:Dreamweaver入門
1、啟動Dreamweaver
1)點擊“開始-所有程序-Macromedia-Macromedia Dreamweaver 8”,![]() ;
;
2)在中間的“創建新項目”中點第一個 HTML,打開一個空白文檔,把標題改為“對齊”;

3)以 duiqi 為文件名,保存一下文件,保存位置在我們建的站點文件夾裡;
2、輸入內容
1)輸下面的三行內容,輸完一行後,按一下回車鍵;

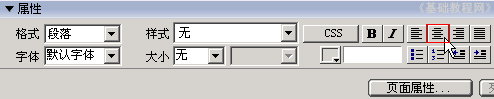
2)拖黑選中三行內容,在下邊屬性面板第一排中,找到“居中”按鈕![]() 點一下,
點一下,

這樣文字就自動排到中間的位置,一般標題放在居中的位置,保存一下文件;

3、背景色
1)默認的背景色是白色,我們可以改成其他顏色;
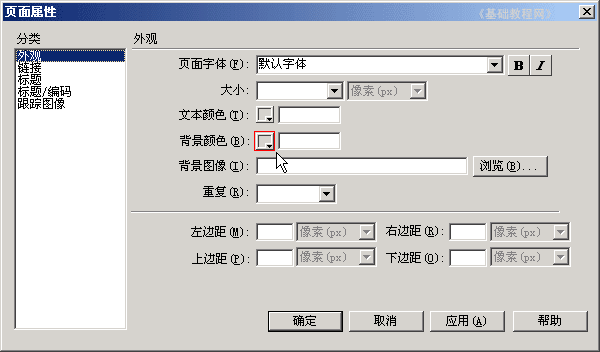
2)在下邊的屬性面板中,找到“頁面屬性..”按鈕![]() ,點一下出來一個面板;
,點一下出來一個面板;

3)找到中間的“背景顏色”按鈕點一下,在出來的調色板中,選擇一個淡綠色,點“確定”背景色就設好了;
調色板的右上角有三個按鈕![]() ,第一個是返回“默認顏色”,第二個是“拾取顏色”,右邊的三角按鈕是一個菜單; 保存一下文件,點“預覽”按鈕
,第一個是返回“默認顏色”,第二個是“拾取顏色”,右邊的三角按鈕是一個菜單; 保存一下文件,點“預覽”按鈕![]() ,看一下網頁的效果;
,看一下網頁的效果;

插入背景圖片的方法,在背景顏色按鈕下面的背景圖片中選擇一幅圖片;
小編推薦
熱門推薦