Dreamweaver插入圖片的基本方法
編輯:Dreamweaver入門
1、啟動Dreamweaver
1)點擊“開始-所有程序-Macromedia-Macromedia Dreamweaver 8”,![]() ;
;
2)在中間的“創建新項目”中點第一個 HTML,打開一個空白文檔,把標題改為“插入圖片”;

3)點“文件-保存”命令,以 tupian 為文件名保存文件,保存位置在建立的站點中;
2、插入圖片
1)在右邊的側邊欄中間,在文件面板中找到“站點-青青草”,瞄准敲右鍵,選“新建文件夾”命令,新建一個名為 images 的文件夾;


2)這個images 文件夾主要用來放圖片的,把要用的圖片復制到這個文件夾中,也可以直接拖進去,圖片的文件名必須是英文的;

在右鍵菜單裡有個“編輯”菜單,這裡面有“拷貝、粘貼、刪除、重命名”等命令;

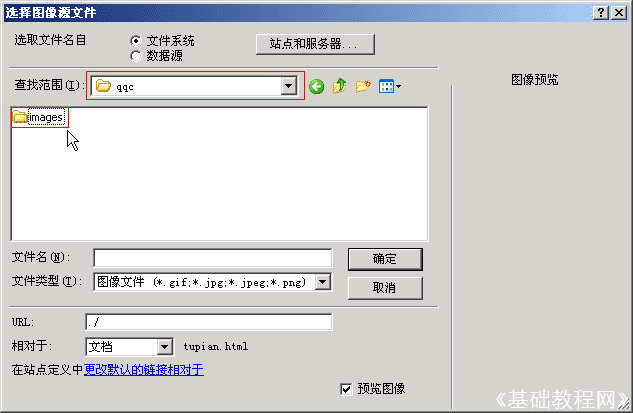
3)點常用工具欄中間的“插入圖像”按鈕![]() ,出現一個“選擇圖片”對話框,中間有一個文件夾images
,出現一個“選擇圖片”對話框,中間有一個文件夾images

注意上面的“查找范圍”應該是站點的文件夾,中間是images文件夾,打開它,選擇剛才復制進去的圖片,點“確定”即可;

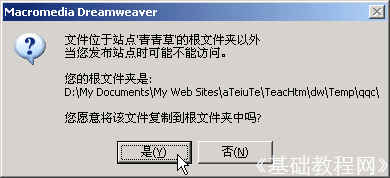
如果插入的圖片不在站點內,會出來一個復制的提示,這時候點“是”就可以了;

4)保存一下文件,點預覽按鈕,看一下圖片的效果;
另外一種更簡單的方法是,直接把右邊站點裡的圖片拖到頁面中,要插圖片的位置,也可以插入圖片;
小編推薦
熱門推薦