網頁中經常會有一些像動畫那樣的刷新效果,如卷動、百頁窗等。這樣的網頁看起來會更有動感,不過也要注意適可而止,否則太花哨的變化也容易引起浏覽者的反感。
效果說明
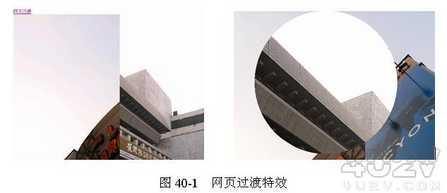
建立兩個頁面,並在兩個頁面之間建立超鏈接,當單擊超鏈接時,即可以動畫的形式進入到另一個頁面,如圖 40-1 所示。實際效果請欣賞隨書光盤中《 Dreamweaver MX 2004 100 例》目錄下的《實例 40 -網頁過渡特效》文件。

創作思想
打開 Dreamweaver MX 2004 軟件,新建兩個頁面,然後分別為其建立對應的超鏈接並插入圖片,執行【插入】 | 【 HTML 】 | 【文件頭標簽】 | 【 Meta 】命令,在打開的【 META 】對話框中輸入參數,最後保存文件完成制作。
操作步驟
( 1 )打開 Dreamweaver MX 2004 軟件新建兩個基本的 HTML 文件。為了在插入圖片時不提示相對路徑,可以先保存頁面為“ 40.htm ”和“ 41.htm ”。
( 2 )添加超鏈接並插入圖片。在頁面中添加“網頁過渡”字樣,並設置超鏈接鏈接到“ 41.htm ”頁面,然後插入圖片使網頁過渡特效更加清晰,如圖 40-2 所示。

( 3 )然後對“ 41.htm ”文件執行相同的操作,不過文字的超鏈接網址為“ 40.htm ”。
( 4 )插入代碼。下面將實現網頁過渡特效並在頁面中插入 META 代碼,如圖 40-3 所示。

提示:圖 40-3 中添加的 Revealtrans(Duration=4,Transition=2),Duration=4 代碼是網頁過渡特效的參數。
( 5 )對照上一步,對“ 41.htm ”文件執行相同的操作,但輸入的內容為“ Revealtrans(Duration=4, Transition=7),Duration= 4 ” 。
( 6 )保存文件,完成特效制作。
實現網頁過渡特效,可以增加網頁的動態,但它也有弊端,會減慢浏覽速度,所以應適當使用。
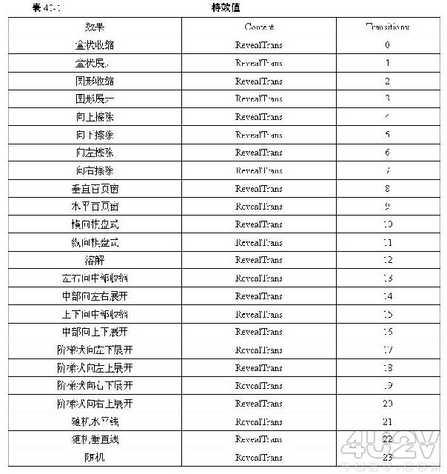
提示:特效有 24 種可供選擇,只要將 Transition 值改為相應的效果代號即可,具體效果和設置如表 40-1 所示。

[+放大表格]