在制作網頁時,制作者經常將網頁菜單置於網頁頂端,這樣當浏覽者浏覽較長內容的網頁時,如果想選擇其他菜單,就不得不回到網頁頂端才能選擇其他菜單。本實例將學習如何制作一個滾動鏈接層,以便於浏覽者對菜單進行選擇。
效果說明
浏覽頁面時,右上角的快捷菜單跟隨著滾動條的滾動而滾動,如圖 57-1 所示。

創作思想
本實例將使用 Macromedia 的擴展插件 Perisistent Layers 制作出滾動鏈接層。
操作步驟
( 1 )安裝擴展插件。使用菜單命令【命令】 | 【擴展管理】調出 Macromedia 擴展管理器,安裝 Perisistent Layers 擴展插件,如圖 57-2 所示。

( 2 )繪制描繪層。打開本實例素材文件夾中的 gdlayer.htm 文件,選擇【布局】插入欄中的【描繪層】按鈕,在頁面右邊插入一個圖層,如圖 57-3 所示。

( 3 )插入圖片。將光標置於圖層內,在圖層中插入圖片,如圖 57-4 所示。

提示:插入圖片後,可以對圖片進行熱點區域的設置,有關熱點區域設置的知識讀者可參考本書實例 39 。
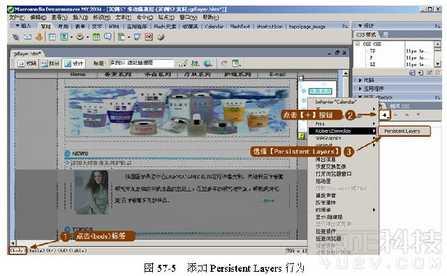
( 4 )添加 Persistent Layers 行為。在文檔窗口的左下角單擊 標簽選中整個頁面,按 Shift + F3 鍵打開行為面板,添加 Persistent Layers 行為,如圖 57-5 所示。

( 5 )設置基本參數。彈出【 Persistent Layers 】對話框後,在【 Select Layer 】中選擇要應用行為的圖層 Layer1 ,然後選擇【 Stick to the position Specified by the following options 】命令,表示根據選項來確定層的位置,如圖 57-6 所示。

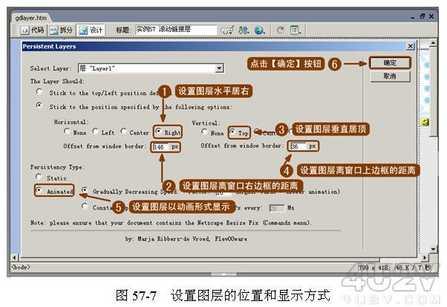
( 6 ) 設置圖層水平方向和垂直方向的位置參數,並設置圖層以動畫形式滾動,如圖 57-7 所示。設置完成後單擊【確定】按鈕。

( 7 ) 此時在頁面編輯狀態下不能正確顯示圖層的位置。保存頁面並按 F12 鍵在浏覽器中進行預覽。讀者在制作過程中可參考本實例素材文件夾中的 gdlayerok.htm 效果文件。至此,本實例制作完成。
注:更多精彩教程請關注網頁設計教程 欄目,