網站中常有一個欄目提供關於網站中某個項目的調查,並顯示統計資料。本實例將介紹公司網站如何實現在線產品意見調查,並顯示統計資料及統計柱形圖。
效果說明
用戶通過投票評價公司產品,有“很好”、“好”、“一般”、“差” 4 種意見,投票提交後,只能在下次訪問時才能顯示自身的投票結果。統計圖表及統計結果是目前的投票結果分析,如圖 90-1 所示。

創作構思
通過單選按鈕及按鈕事件實現在線調查,通過 VML 實現統計圖表的輸出。
操作步驟
步驟一 基本頁面設計
( 1 )添加在線調查內容。打開“ index.aspx ”,在“ LeftTb ”表格中添加 8 行,在新添加的第 3 行中添加“ asp :按鈕”,設置文本為“投票”, ID 為“ PollButton ”,其他參數設置如圖 90-2 中圓角方框所示。
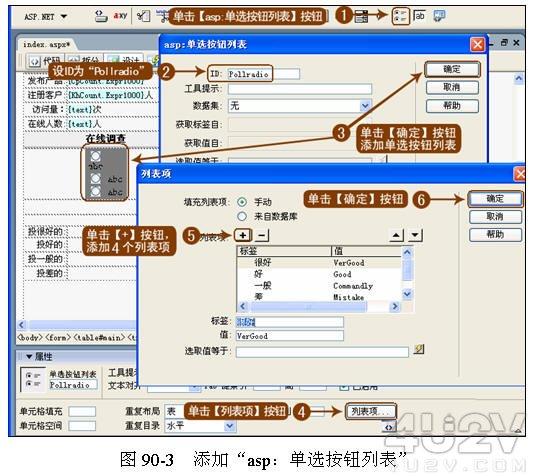
( 2 )添加“ asp :單選按鈕列表”。在新添加的第 2 行中添加“ asp :單選按鈕列表”,並設置有關列表項,如圖 90-3 所示。

提示: 在“ asp :單選按鈕列表”中添加的 4 個列表項分別為① “很好”標簽,值為“ VeryGood ”;② “好”標簽,值為“ Good ”;③ “一般”標簽,值為“ Commandly ”;④“差”標簽,值為“ Mistake ”。這樣設置是為了與“ POLL ”表中的 4 個字段名設置相同。
( 3 )添加數據集“ PollData ”。添加數據集“ PollData ”,用於獲取“ VeryGood ”(很好)、“ Good ”(好)、“ Commandly ”(一般)、“ Mistake ”(差)這 4 種投票結果,其參數設置如圖 90-4 所示。

( 4 )綁定動態文本到行中。將數據集“ PollData ”中的動態文本綁定到新添加的行中,結果如圖 90-5 所示。
步驟二 實現投票及統計圖表
( 1 )在“ <script runat="server"> ”中添加“ PollButton_Click ”過程,用於在單擊完“投票”按鈕後,將投票結果提交到“ POLL ”表中,給與投票意見相關的字段值加上“ 1 ”,其代碼如下所述。
Sub PollButton_Click(ByVal sender As Object, ByVal e As System.EventArgs)
Dim Cpadapter AS new OleDbDataAdapter
Dim CpCommand AS new OleDbCommand
Dim dt AS System.Data.DataSet
Dim Tystring as string
Conn.open()
Cpstring2="Update POLL SET "+Pollradio.SelectedItem.Value+"="+cstr (PollData. FieldValue(Pollradio.SelectedItem.Value, nothing)+1)
CpCommand=new OleDbCommand(Cpstring2,conn)
CpCommand.ExecuteNonQuery()
End Sub
(讀者可打開【光盤】|【源文件】|【實例 90 】|【 90.1.txt 】文件,直接復制)
提示:由於 Dreamweaver 中“更新記錄”服務器行為不支持事件處理,所以只能借助“ DataAdapter ”對象更新“ POLL ”表的記錄。由於在前面的操作中已經設置單選按鈕列表中的選項值與“ POLL ”的字段名相同,那麼單擊單選按鈕列表中的選項,即可從“ Pollradio.SelectedItem.Value ”中獲取投票的字段名。
( 2 )綁定“ PollButton_Click ”過程到“投票”按鈕的“ OnClick ”事件響應過程中。
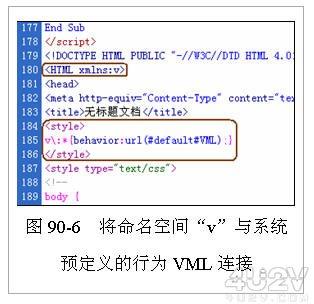
( 3 )在代碼視圖中找到“ <HTML > ”標簽,並將其改為“ <HTML xmlns:v> ”,將 XML 命名空間定義為“ v ”。然後在“ <head> ”標簽中添加如下所述的代碼。
<style>
v:*{behavior:url(#default#VML);}
</style>
(讀者可打開【光盤】|【源文件】|【實例 90 】|【 90.2.txt 】文件,直接復制)
這樣做是為了將命名空間“ v ”與系統預定義的行為 VML 連接。這樣定義以後,就可以通過“ <v:shape> </v:shape> ”在網頁中進行各種圖像的繪制,結果如圖 90-6 中圓角方框所示。

( 4 )找到如下所述的代碼,並將其刪除。
<!DOCTYPE HTML PUBLIC "-//W 3C //DTD HTML4.01Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
( 5 )在“ <script runat="server"> ”中添加“ DrawPoll ”過程,以輸出統計圖表,其代碼如下所述。
Sub DrawPoll()
Dim Pollar(3) As Integer
Dim TotalPoll As Integer
Dim I As Integer
Dim MathPoll As Single
Pollar(0)=PollData.FieldValue("VerGood", nothing)
Pollar(1)=PollData.FieldValue("Good", nothing)
Pollar(2)=PollData.FieldValue("Commandly",nothing)
Pollar(3)=PollData.FieldValue("Mistake", nothing)
TotalPoll=Pollar(0)+Pollar(1)+Pollar(2)+Pollar(3)
Response.Write("<Table Width='80%' bgcolor='#FFFFFF'><tr alige='center' style= 'font-size: 9pt ' valign='bottom'>")
For I=0 to 3
MathPoll=Math.Round(Pollar(I)/TotalPoll,2)*100
Response.write ("<td Width='25%'><v:rect fillcolor='#FAB092' style= 'width:20;color:navy;height:"+Cstr( MathPoll*2)+"'><br> "+Cstr(MathPoll)+"%<v:Extrusion backdepth=' 5pt ' on='true'/></v:rect></td>")
Next
response.Write("</tr><tr style='font-size: 9pt '><td > 很好 </td><td alige='center'> 好 </td><td> 一般 </td><td> 差 </td></Table>")
End Sub
(讀者可打開【光盤】|【源文件】|【實例 90 】|【 90.3.txt 】文件,直接復制)
程序說明:
代碼中數據集“ PollData ”的字段值分別存儲在“ Pollar ”的 4 個數據組中,通過“ TotalPoll ”變量統計投票總數。首先通過“ Response.Write ”在頁面中輸出表格及第一行。通過循環為第一行定義 4 列,在第一列中繪制 VML 柱形圖。 VML 柱形圖的 fillcolor (填充顏色)為“ #FAB092 ”,寬度為“ 20 ”,高度為每項投票意見占投票總數的百分比“ Math.Round(Pollar(I)/TotalPoll,2)* 100 ” 乘以“ 2 ”,這樣做是為了將投票意見占投票總數百分比的高度增加一倍,最後通過“ Response.Write ”在頁面中為表格添加 1 行 4 列,並為每一行定義文字。
( 6 ) 在要顯示統計圖表的行中添加代碼 <% DrawPoll() %> ,如圖 90-7 中圓角方框所示。

( 7 )保存文件後在 IE 中浏覽效果。
本實例介紹通過 VML 實現統計分析圖,這是目前漸漸流行的方法之一。在實際應用中,常常通過統計有關投票比例,並以此動態顯示統計圖的寬度或高度,從而實現統計分析圖的。至此本實例操作完畢。
注:更多精彩教程請關注網頁設計教程 欄目,