往往我們在建立一個較為大型的網站的時候會有很多的副頁面框架模式甚至一些小的細節元素都是相同的,但是令人困擾的是在更新它們時卻要費些周折,要一遍遍的反復更新每一個頁面中的元素。現在我們可以對那個時代說再見了,因為DW引入了"庫"這個概念.我們可以利用它來批量的更新網站中相同的元素.大至整個頁面框架,小至一個字符.
庫的引入在DW3中還不很完善,但在DW4中以近完美.下面就讓我們來看一下如何利用庫來更新站點:
一,庫文件的建立.
建立庫文件有兩種方法,一是在編輯狀態下選定一個元素,然後打開庫面板(F11鍵-在彈開的Assets中選擇圖標為翻開的書本樣的標識)按下![]() .那麼DW就會自動的建立一個後綴名為".LIB"的文件將該元素讀到這個文件當中,同時會在本地站點中建立一個"Library"文件夾.它代表了每一個庫文件都是獨立的,當我們上傳本地站點到遠程服務器中時,要將該文件一並上傳;第二種方法是打開庫面板,在白色的文件記錄區域點擊右鍵,選擇彈開的列表中的New Library Item(新的庫項目),建立一個空白的庫文件,然後雙擊打開進行編輯.第一種方法適用於文本圖象鏈接等小元素的庫文件建立.第二種方法適用於大規模的整篇幅的庫文件的建立,絕大多數情況下,大規模庫文件的建立都是和模板配合使用的.
.那麼DW就會自動的建立一個後綴名為".LIB"的文件將該元素讀到這個文件當中,同時會在本地站點中建立一個"Library"文件夾.它代表了每一個庫文件都是獨立的,當我們上傳本地站點到遠程服務器中時,要將該文件一並上傳;第二種方法是打開庫面板,在白色的文件記錄區域點擊右鍵,選擇彈開的列表中的New Library Item(新的庫項目),建立一個空白的庫文件,然後雙擊打開進行編輯.第一種方法適用於文本圖象鏈接等小元素的庫文件建立.第二種方法適用於大規模的整篇幅的庫文件的建立,絕大多數情況下,大規模庫文件的建立都是和模板配合使用的.
二,庫文件的應用與編輯.
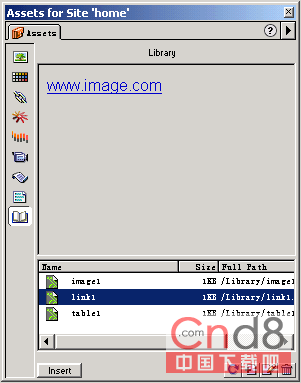
首先看下圖:

我們建立了一些簡單的庫文件,其中包括連接圖象表格.它們每一個都可以被理解為一個單一的元素插入到編輯區使用,只要從庫面板中直接拖拽它們到需要的地方就可以了.需要注意的是,插入的庫文件是鎖定狀態的.它們的顯示方式是淡黃色的.選定一個庫文件查看代碼,你會發現如下的標簽"〈!-- #BeginLibraryItem "/Library/image1.lbi" --〉***〈!-- #EndLibraryItem --〉"這代表了一個完整的庫文件,有開始有結束.你可以更改標簽的位置,但不要刪除它們,那樣的話該庫文件就被破壞而返回到純編輯狀態.
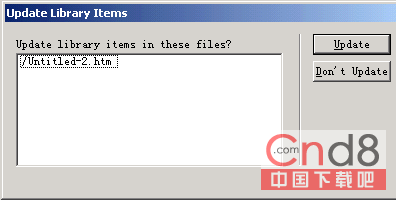
編輯庫文件的方法有兩種,一是在庫面板文件記錄區中雙擊某個庫文件進入編輯狀態.二是選定一個庫文件點擊右鍵在彈開的列表中選擇Open Library Item(打開庫項目)進入編輯狀態.當我們編輯完成並保存庫文件後,處於編輯狀態下的正在使用該文件的頁面會自動更新.如果有其他的非編輯狀態的頁面也使用了該庫文件,那麼DW會自動的彈出一個提示框(見圖2),

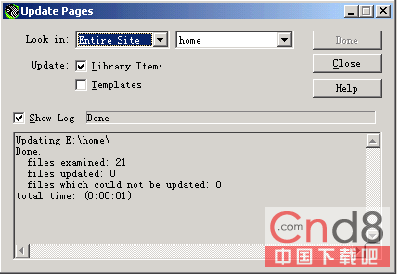
詢問是否同步更新本地站點內所有使用該文件的頁面.這個功能也就是庫文件的最大優點.我們制作完成站點以後將所有文件連同庫文件夾一並上傳到遠程服務器中,那麼當我們在連接遠程站點的狀態下更改某個庫文件時,同樣的會得到DW的提示(見圖3),

詢問是否同步更新全部站點中使用了該庫文件的所有頁面.點擊ok鍵,遠程站點中的文件便得到了更新,完全不需要一點點的反復更新每一個文件.
到這裡為止,我們對庫的使用以有了一個梗概的了解.至於該功能的熟練使用就要靠自己多動手了.相信該功能會給您站點更新帶來極大的方便.