隨著Internet的普及,很多人已經不滿足於僅僅上網沖浪,而希望深入地參與其中。現在,擁有自己的Web網站已經成為一種潮流。雖然制作一個簡單的網頁並不困難,但是制作出超凡脫俗的網站就不那麼容易了,因此我們特意為大家准備了最新網站設計軟件Dreamweaver MX 2004的系列教程,希望對大家有所幫助。
通常在一個網站中會有幾十甚至幾百個風格基本相似的頁面,如果每次都重新設定網頁結構以及相同欄目下的導航條、各類圖標就顯得非常麻煩,不過我們可以借助Dreamweaver MX 2004的模板功能來簡化操作。其實模板的功能就是把網頁布局和內容分離,在布局設計好之後將其存儲為模板,這樣相同布局的頁面可以通過模板創建,因此能夠極大提高工作效率。
一、制作模板
制作模板和制作一個普通的頁面完全相同,只是不需要把頁面的所有部分都制作完成,僅僅需要制作出導航條、標題欄等各個頁面的公有部分,而把中間區域用頁面的具體內容來填充。
第一步:先在Dreamweaver MX 2004中運行“File→New”命令,接著從圖1所示的窗口中依次選定“Template page→HTML template”選項,點擊“Create”按鈕之後即可創建一個模板文件。

第二步:在頁面設計視圖下插入網頁框架、導航條、Flash標題等所有頁面公有的元素(圖2),然後運行“File→Save”命令將這個模板保存下來。

小提示:可以先下載一個中意的網頁,然後在Dreamweaver MX 2004中打開它,僅僅保留框架等元素之後通過“File→Save as Template”命令將其保存為模板,這樣能夠省去很多制作模板的時間。
為了避免編輯時候誤操作而導致模板中的元素變化,模板中的內容默認為不可編輯,只有把某個區域或者某段文本設置為可編輯狀態之後,在由該模板創建的文檔中才可以改變這個區域。先用鼠標選取某個區域(也就是每個頁面不同內容的區域),接著運行“Modify→Templates→New Editable Region”命令,並且在彈出的對話框中為這個區域設定一個名稱,這樣就完成了編輯區域的設置。
小提示:設定好編輯區域之後需要運行“File→Save”命令保存所做的修改。
二、使用模板
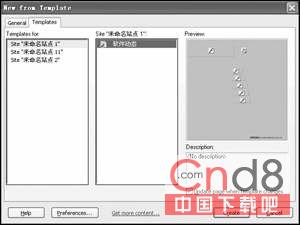
有了模板之後,接下來就要在編輯網頁時候使用它們了。只要在Dreamweaver MX 2004主窗口中運行“File→New”命令即可看見圖1所示的新建窗口,接著進入“Templates”標簽即可查看到已經保存的模板,從中選取一種還可以在右部的預覽區進行預覽(圖3),最後挑選一款中意的模板並點擊下部“Create”按鈕打開這個模板。

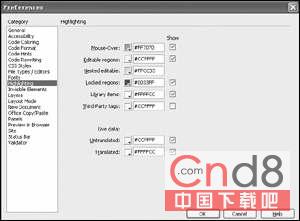
在打開的模板中,無法編輯的區域將呈高亮狀態顯示,但是有些位置是鎖定區域,卻不是高亮顯示,這主要是因為圖片正好蓋住了背景的顏色。對於這種情況,可以運行“Edit→Preferences”命令,在彈出窗口的“Category”列表中選取“Highlighting”一項,接著在右部區域中選取“Locked regions”旁邊的“Show”選項(圖4),並且設定高亮顯示色為藍色,這樣就可以很清楚地分辨出模板中的鎖定區域了。

小提示:如果仍然看不見高亮顯示效果,還可以依次選中“View→Visual Aids→Invisible Elements”命令。
最後,我們只要在可編輯區域添加網頁的內容就可以了,比如添加一些文字說明或者是插入相應的圖片,最後通過“File→Save”命令保存頁面即可。
三、修改和更換模板
在通過模板創建了若干個頁面之後,如果需要更改頁面或者增加欄目,再對所有的頁面手工修改則非常麻煩,因此我們可以通過Dreamweaver MX 2004的模板修改功能來解決這個問題。比如我們對模板進行了修改之後,運行“File→Save”命令來保存模板,這時候會彈出提示框詢問是否更新所有使用了該模板的頁面(圖5),確認之後就會顯示出更新的頁面總數以及更新的時間等信息。

另外,Dreamweaver MX 2004還提供了一個為網頁更換模板的功能,這樣更換模板有點像給人換衣服,只要把各種模板制作好,然後想穿哪件就穿哪件。不過模板也不是隨便可以更換的,可以更換模板的條件是被更換的頁面必須是通過模板創建的,而且頁面中的可編輯區域個數和名稱必須與要更換模板的可編輯區域個數和名稱相一致。比如一個網頁中有3個可編輯區域,名稱分別為t1、t2、t3。另外還有一個模板,無論這個模板什麼結構,只要它也有3個可編輯區域,並且名稱也是t1、t2和t3,那麼就可以用它來為原先的網頁更換新模板,而頁面中3個可編輯區域的內容則相應保持不變。具體的更換模板方法也很簡單,只要運行“Windows→Templates”命令打開模板面板,此時可以從上部區域挑選合適的模板,然後點擊“Apply To Page”按鈕,這樣就可以很快完成模板更換操作了。
小提示:利用這個功能可以為網站首頁分別制作夏天和冬天兩個版本,這樣可以非常方便地更換模板。
其實模板的相關內容還很多,不過限於篇幅只能選取部分介紹,希望大家能夠舉一反三,徹底領會到模板的精妙所在