Dreamweaver顯示隱藏元素行為
編輯:Dreamweaver入門
一、Dreamweaver顯示-隱藏元素行為
1. 在網頁中插入AP Div,也就是常說的層。
2. 選擇<body>標簽、某個鏈接(<a>)標簽或者選擇一個AP元素。
3. 打開行為面板。
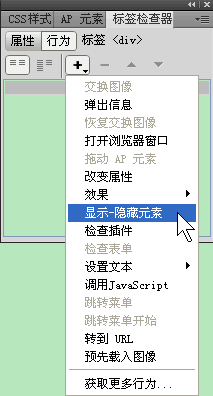
4. 點擊“添加行為(+)”按鈕,在彈出的下拉菜單中選擇“顯示-隱藏元素”命令,如下圖所示:

5. 打開“顯示-隱藏元素”對話框,如下圖所示:

在“元素”文本框中選擇需要改變可見性的元素。
點擊“顯示”按鈕、“隱藏”按鈕或者“默認”按鈕設置元素的可見性。
繼續選擇其它元素並點擊相關的按鈕,以設置更多元素的可見性。
6. 單擊“確定”按鈕。
7. 查看附加的事件是否是需要的事件。如果不是需要的事件,可以更改事件。
8. 查看行為參數是否合適。如果不合適,也可以修改行為參數。
二、示例
1. 選擇<body>標簽,在“顯示-隱藏元素”對話框中將“div "apDiv1"”設置為隱藏,事件是onLoad。
2. 選擇apDiv2,在“顯示-隱藏元素”對話框中將“div "apDiv1"”設置為顯示。將事件修改為onMouseMove。
3. 繼續選擇apDiv2,在“顯示-隱藏元素”對話框中將“div "apDiv1"”設置為隱藏。將事件修改為onMouseOut。
至此,選擇apDiv2時,在行為面板中會出現兩個事件,分別是onMouseMove、onMouseOut。
4. 將apDiv3像apDiv2那樣做相同的設置。
小編推薦
熱門推薦