Dreamweaver怎樣清理繁瑣多余的網頁代碼
編輯:Dreamweaver入門
我們有時候為了方便起見,直接拿word來制作網頁,因為我們對word更加熟悉,排版更加方便,或者我們只是為了利用word內的圖片和文字。但是直接使用word生成的網頁會出現很多冗余代碼。我們都知道程序員應當盡量用簡潔的代碼實現復雜的功能,接下來我們看看dw怎樣幫助我們清理繁瑣多余的網頁代碼 。
步驟/方法
1、首先我們隨便打開一個word文檔,將其轉化htm網頁文件。

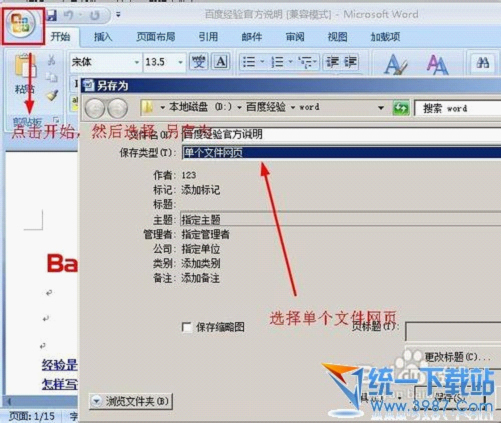
2、點擊開始,然後選擇另存為。就可以看到另存為的對話框。選擇保存類型為單個文件網頁。

3、接著我們可以看到生成了一個網頁文件。

4、打開你的dw,然後點擊打開。

5、我們就來到了打開的對話框,我們選擇剛才生成的網頁文件

6、這就是打開的網頁文件。

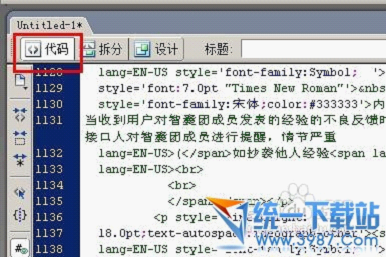
7、我們點擊代碼,來帶文件的代碼格式界面。

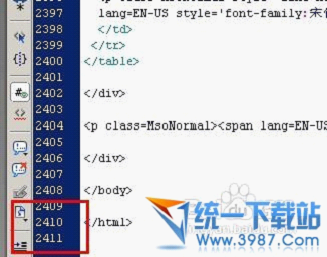
8、我們來帶代碼的最後,看看這個文件有2411行代碼。一會清理完冗余代碼,我們再看看有多少行。

9、選擇命令,清理word生成的html。

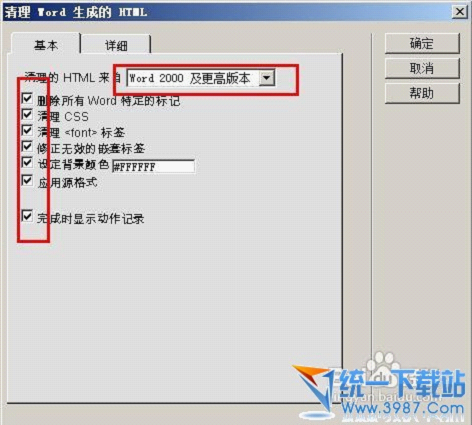
10、選擇word 2000及更高版本。勾選所有的代碼。這裡的選項不是把這些代碼都刪除,而是要對這些代碼進行整理,最後清理的效果是和原先文件的效果是一樣的。所以,你可以放心的勾選所有的選項。

11、點擊確定以後,我們看到了這個反饋的對話框,告訴我們刪除了多少內容。

12、接著點擊確定,我們再來看看還有多少行代碼。剛才是2411行,現在是1147行。

13、我們點擊設計按鈕,看看是不是效果有變化。恩,和一開始沒有整理過的效果是一樣的。通過我們的整理,你的網站的下載速度會大大提升。

小編推薦
熱門推薦