Dreamweaver如何設置容器的文本
編輯:Dreamweaver入門
“設置容器的文本”行為是用指定的內容來代替頁面上現有的容器。所謂頁面上的容器是指可以包含文本或其它元素的任何HTML元素;所謂指定的內容可以包括任何有效的HTML源代碼。
一、Dreamweaver設置容器的文本行為
1. 打開文檔,選擇一個頁面元素。
2. 給選取的元素添加ID,在屬性面板中點擊ID文本框,輸入ID號。或者在源代碼中直接添加ID號。
3. 打開行為面板。
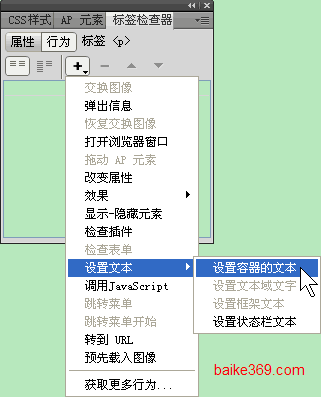
4. 點擊“添加行為(+)”按鈕,在彈出的下拉菜單中選擇“設置文本”項,在子菜單中選擇“設置容器的文本”命令。如下圖所示:

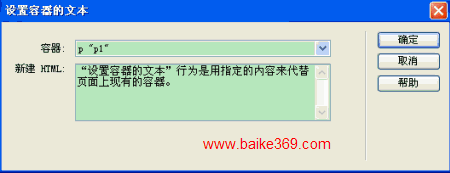
5. 打開“設置容器的文本”對話框,如下圖所示:

容器:選擇一個目標元素。
新建 HTML:輸入要設置的文本。
提示:也可以在“新建 HTML”框中輸入任何JavaScript函數、屬性、變量或者表達式。如果輸入JavaScript表達式,請將其放在大括號({})中。如果要顯示大括號,請在前面加上反斜槓轉義字符({ 和 })。
(1)使用JavaScript表達式示例一:
這個頁面的URL地址是:{window.location}
將代碼輸入到“新建 HTML”文本框中即可。
(2)使用JavaScript表達式示例二:
今天是:{new Date()}
將代碼輸入到“新建 HTML”文本框中即可。
6. 單擊“確定”按鈕。
7. 查看附加的事件是否是需要的事件。如果不是需要的事件,可以更改事件。此例中將onmouseover事件修改為onmousemove事件。
8. 查看行為參數是否合適。如果不合適,也可以修改行為參數。
小編推薦
熱門推薦