一、在Dreamweaver中插入跳轉菜單
1. 點擊鼠標,將光標定位在表單框線內,點擊“插入”菜單,選擇“表單”項,在彈出的子菜單中選擇“跳轉菜單”命令。
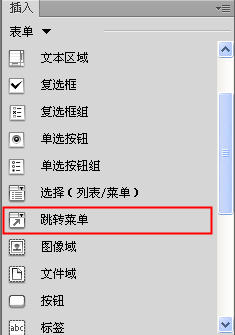
或者在“插入”面板中選擇“表單”項,點擊“跳轉菜單”圖標,如下圖所示:

點擊“窗口”菜單,選擇“插入”項,可以打開“插入”面板。
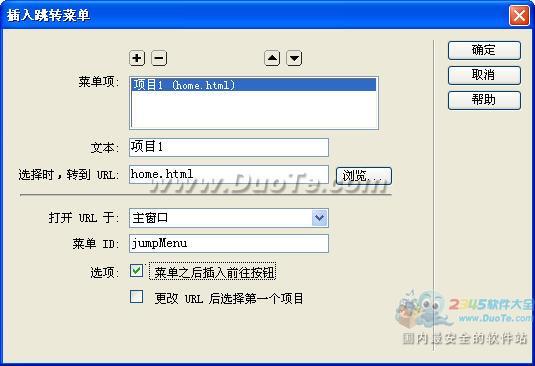
2. 點擊“跳轉菜單”圖標後,彈出“插入跳轉菜單”對話框,如下圖所示:

3. 在該對話框中可以進行下列操作:
單擊“+”按鈕,增加菜單項;單擊“-”按鈕,刪除菜單項。
單擊向上、向下按鈕改變菜單項在列表中的位置。
文本:在該文本框中修改為菜單項的名稱。
選擇時,轉到 URL:輸入該菜單項要跳轉到的URL地址,或者單擊“浏覽”按鈕,從磁盤上選擇要鏈接的網頁或對象。
打開 URL 於:選擇目標文檔要打開的位置。如果是框架頁面,則會出現框架窗口。
菜單 ID:輸入菜單項的ID名稱,用於程序代碼中。
選項之菜單之後插入前往按鈕:選擇此項,在菜單後面插入“前往”按鈕。在浏覽器中點擊該按鈕,可以跳轉到相應的頁面。
選項之更改 URL 後選擇第一個項目:選擇此項,當跳轉到指定的URL以後,仍然默認選擇第一項。
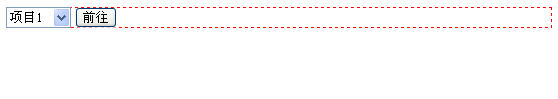
4. 設置完成後,單擊“確定”按鈕退出“插入跳轉菜單”對話框,在表單中插入了跳轉菜單。
5. 在文檔中點擊“跳轉菜單”表單控件,如下圖所示:

6. 打開跳轉菜單“屬性”面板,如下圖所示:

7. 可以看到該面板實際上就是“列表/菜單”屬性面板,通過設置“列表/菜單”屬性面板的方法即可編輯該跳轉菜單。
8. 點擊“前往”按鈕,如下圖所示:

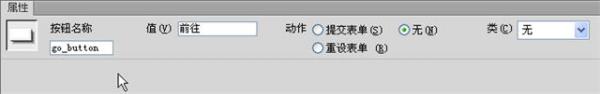
9. 打開按鈕“屬性”面板,如下圖所示:

10. 在按鈕“屬性”面板上,可以設置按鈕的各種屬性。
11. 此時,跳轉菜單的創建和屬性的設置全部完成了。
二、提示
將光標定位到表單的紅色虛線圍成的框內,按回車(Enter)鍵,可以添加多個跳轉菜單。