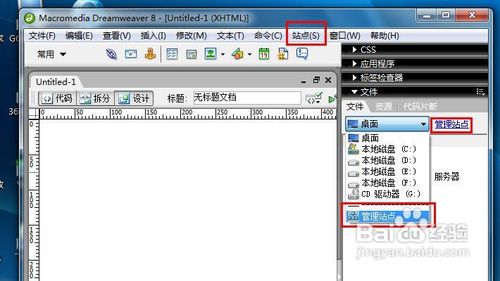
打開你的dreamweaver,然後你可以看到界面上有三種新建站點的方法,如下圖,這三種方法的流程是一樣的。我們先看看怎樣用管理站點的方式新建站點。

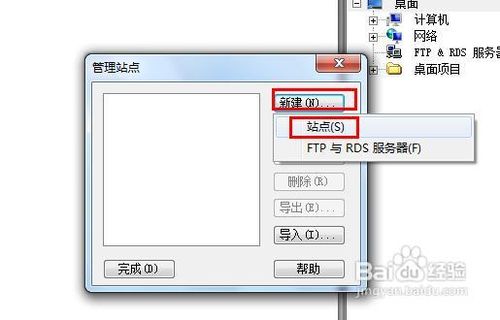
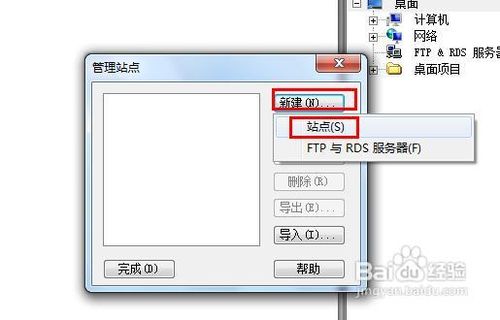
點擊“管理站點”可以看到管理站點對話框,點擊“新建”出現一個下拉菜單,這裡選擇“站點”,可以看到新建站點的對話框:

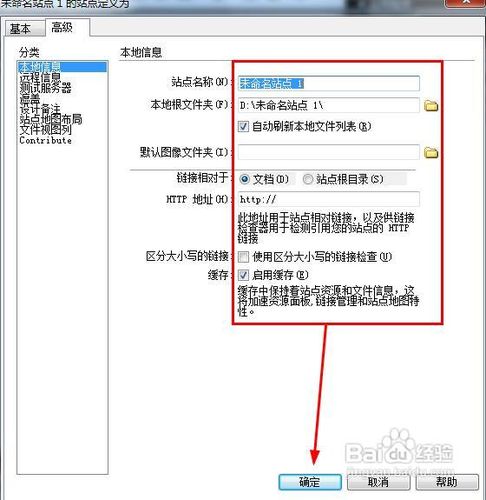
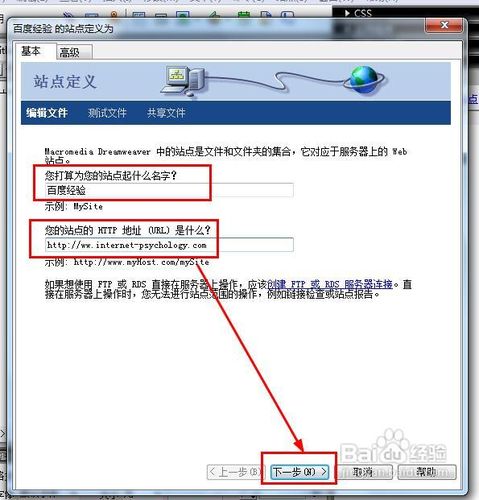
在這個界面你看到了兩個標簽“基本”和“高級”,這是兩種新建站點的方式,軟件默認的是“基本”標簽,我們可以看看“高級”標簽,這個不常用。基本標簽相當於一個向導,一步一步的完成配置,而高級標簽相當於一下子把所有的配置都設置好。

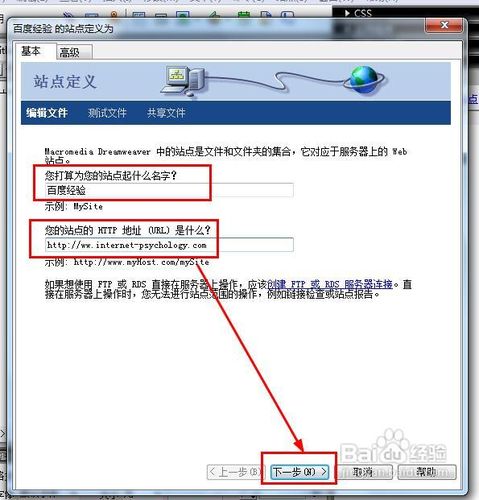
我們選擇基本標簽,輸入站點名稱和站點的地址(你所購買的域名),如果你只是一個dreamweaver學習者,那麼你可以隨意填一個地址,比如http://www.baidu.com,這個地址必須是完整的地址,也就是說“http”和“www”都不可以省略。點擊下一步。

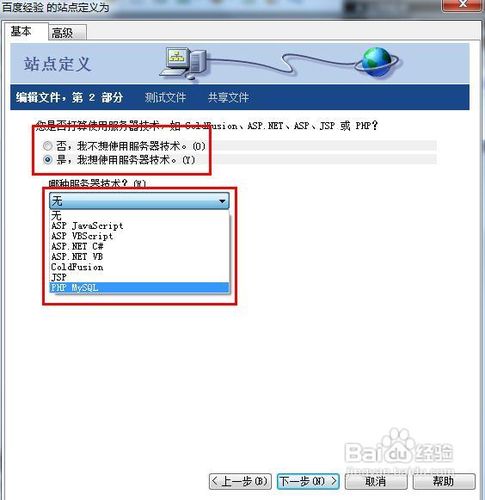
這一步可以看到“是否使用服務器技術”你可以從下拉菜單中看到你會用的服務器技術,現在最受歡迎的是php,我們選擇php即可。但是如果你只是一個學習者,你可以選擇“無”,以後還可以再配置。

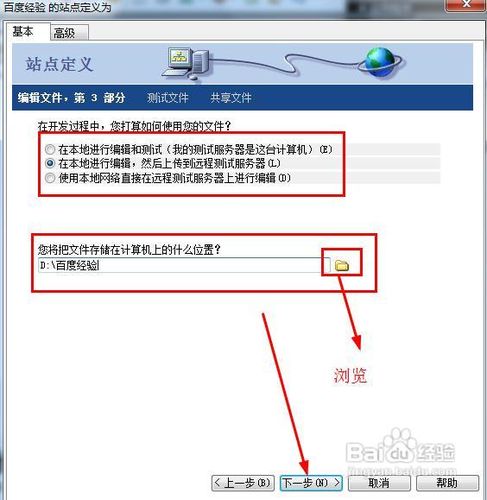
如何使用您的文件?你可以看到有三個選項,通常站長的選擇都是第二個,在本地編輯以後上傳到服務器(裝有網站的電腦)。第一個指的是你的網站就在你的電腦上,第二個指的是你不需要在本地儲存文件,直接上傳到服務器,這種方法非常危險,通常沒人選擇。
選擇你的網頁文件的存儲位置,這個位置是你電腦上的一個文件夾,選擇一個文件夾存放即可。

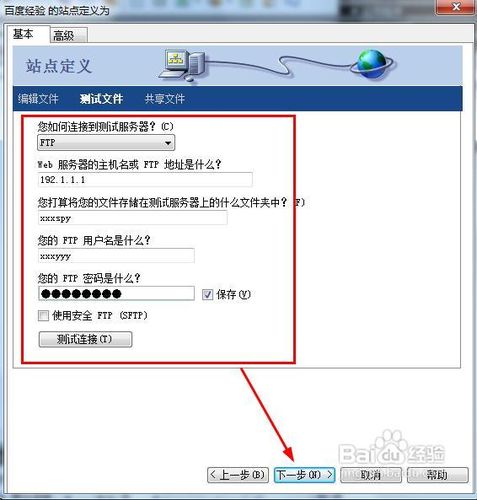
如何連接到測試服務器,如果你是新手,你還沒有購買網站虛擬空間,你贊可選擇“我將在以後完成此設置”,如果你已經有了ftp空間,你可以選擇ftp。本地網絡指的是你的站點在本地。

如果你選擇的是ftp在這一步就要填寫你的ftp信息,這些信息是ftp服務商提供給你的。你可以看看我的配置,這是我的服務商提供給我的信息。如果你是新手,可以不選擇ftp。

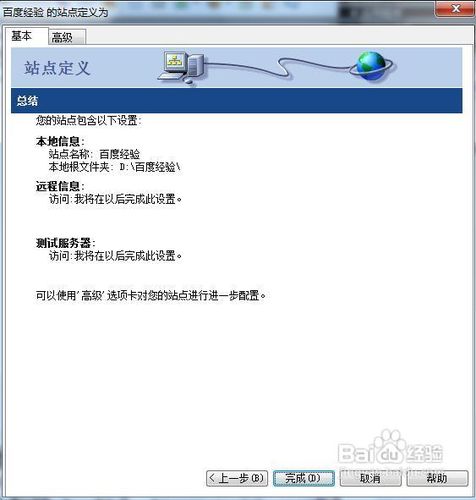
接下來你將看到你的站點信息,這些參數都是剛才那些步驟設置的,看看是否有錯誤,如果沒有的話點擊完成。


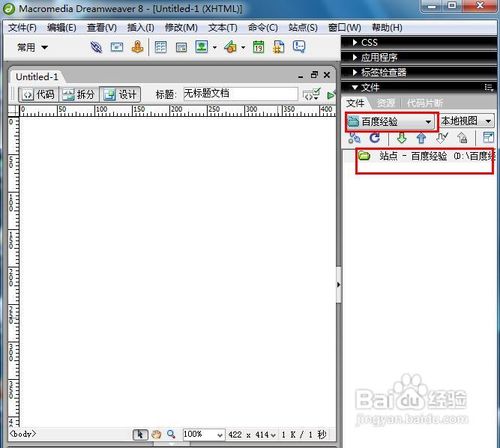
最後你在dreamweaver主界面可以看到出現了百度經驗的站點。這證明你的站點建立完成。你以後的網站文件都會存儲在你的這個文件夾下。

怎樣在菜單欄上選擇新建站點
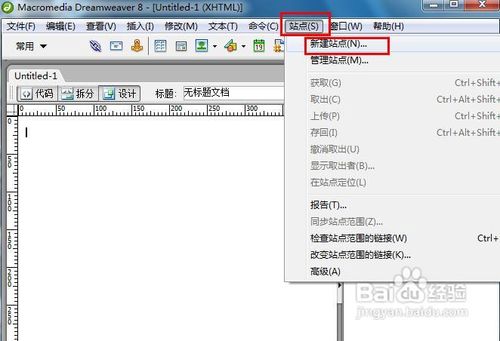
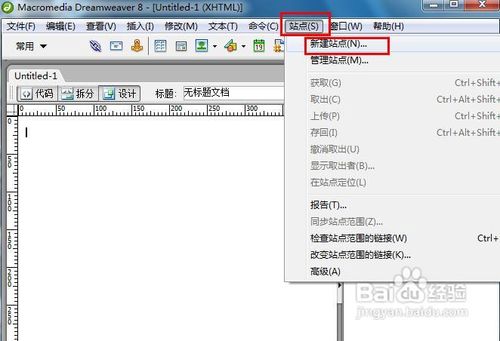
在菜單欄上點擊站點,在下拉菜單中選擇新建站點:

出現了一個很熟悉的界面,對了,返回上一欄的第三步,你可以看到配置過程是一樣的,這裡不在敖述。

怎樣通過文件新建站點
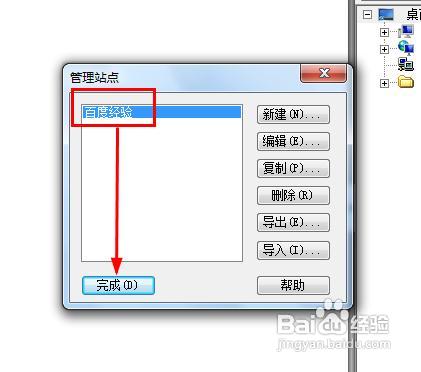
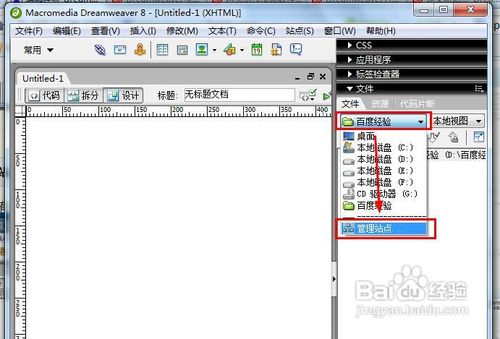
在圖中的文件欄目中,點擊百度經驗的下拉菜單,選擇管理站點。

來到了管理站點的界面,下面的步驟和前面的一樣,這裡不再敖述。