用Dreamweaver制作網頁超鏈接示例教程
編輯:Dreamweaver入門
要想用Dreamweaver來制作網頁,首先要安裝Dreamweaver網頁制作的工具,那是必備的哦,可以去官網裡面去下載即可。第一步是打開Dreamweaver工具;

然後在Dreamweaver選項的中,選擇新建一個Html文件,這個是制作網頁的前提哦;

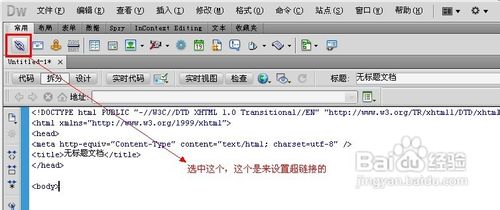
在Dreamweaver代碼的主界面中,在代碼、拆分、設計這三個選項卡中,選擇拆分,因為這樣可以更好的看到代碼與相關設計的表格的調整的問題;

首先我們要了解Dreamweaver的整體框架,了解在哪裡編寫代碼;

找到設置超鏈接的選項,進行設置;

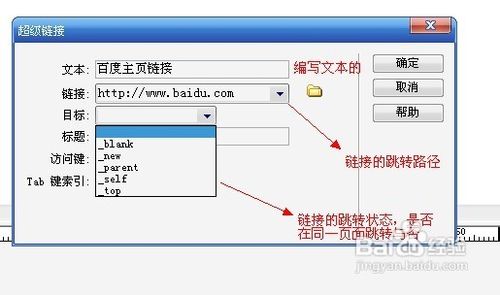
點超鏈接的設置後,會出現一個對話框,是對鏈接進行設置的;

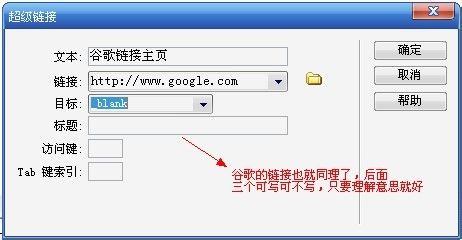
相同的方法,再添加一個谷歌的跳轉鏈接,同理;

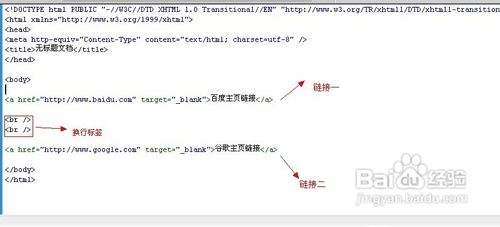
兩個鏈接都制作成功後,我們可以稍作小小的修改,是網頁更加好看一些,在兩個鏈接中添加換行的標簽;

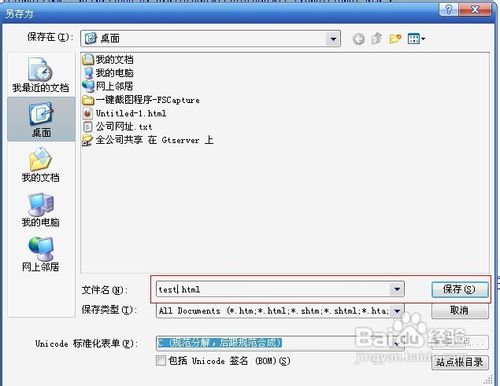
代碼程序編寫好後,記得保存html文件,Ctrl+s就可以了;

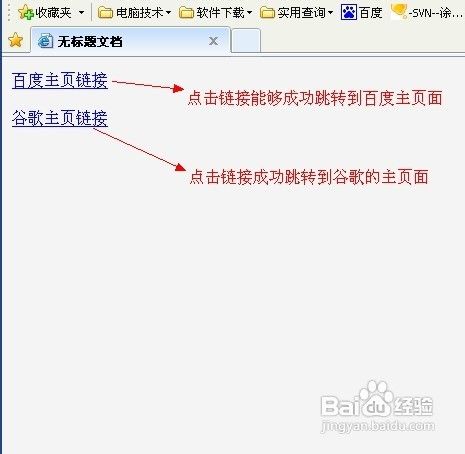
網頁文件保存好後就可以預覽效果了,在Dreamweaver頁面中,按F12就可以預覽了;

小編推薦
熱門推薦