DreamWeaver是個原本由Macromedia公司所開發的著名網站開發工具。它使用所見即所得的接口,亦有HTML編輯的功能。它現在有Mac和Windows系統的版本。隨Macromedia被Adobe收購後,Adobe也開始計劃開發Linux版本的Dreamweaver了。 Dreamweaver自MX版本開始,使用了Opera的排版引擎 "Presto" 作為網頁預覽。使用Dreamweaver來制作網頁,非常的簡單快捷,能夠很好的提高網頁制作的效率,對網頁感興趣的朋友可以試試哦。
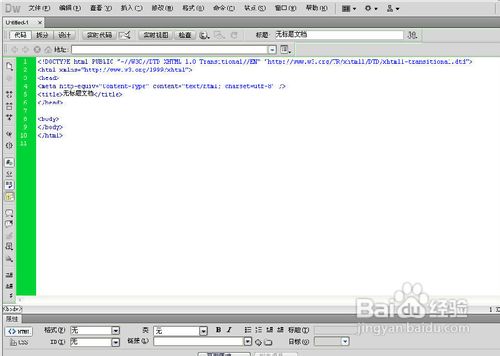
要想用Dreamweaver來制作網頁,首先要安裝Dreamweaver網頁制作的工具,那是必備的哦,可以去官網裡面去下載即可。第一步是打開Dreamweaver工具;

然後在Dreamweaver選項的中,選擇新建一個Html文件,這個是制作網頁的前提哦;

進入Dreamweaver主界面後,我們可以看到自動生成的標題、頭、身體的相關的代碼的出現,這個是軟件自動生成的,可以直接使用的;

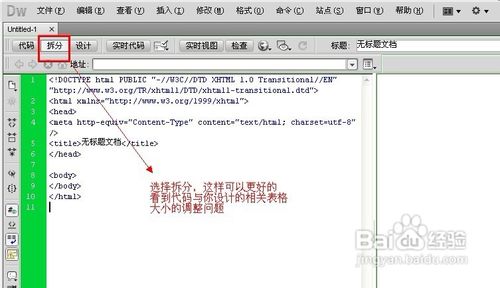
在Dreamweaver代碼的主界面中,在代碼、拆分、設計這三個選項卡中,選擇拆分,因為這樣可以更好的看到代碼與相關設計的表格的調整的問題;

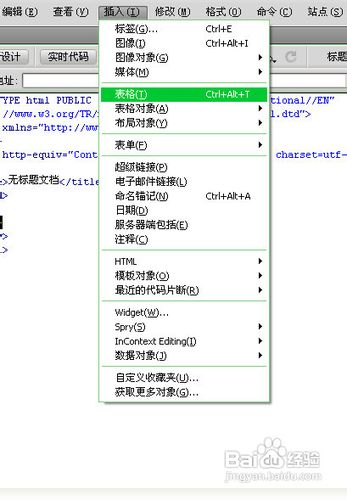
然後選擇插入中的表格的選項,這個是用來選擇表格的選項的;

選擇表格的選項框出現後,然後根據個人的需要,可以選擇表格的行與列,還可以選擇相關的標題、摘要,那我們就選擇五行五列吧;

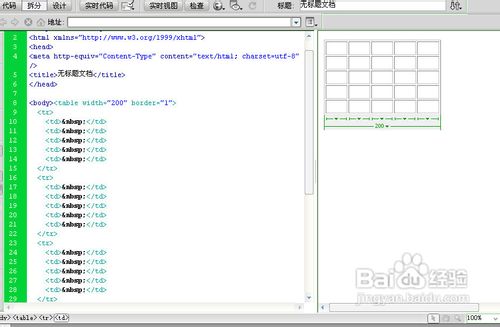
當我們點擊確定後,就能夠看到左邊的代碼區域,右邊的相關表格的區域;

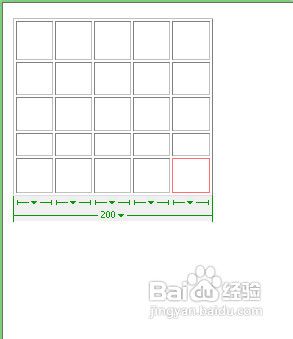
表格制作好後,可以根據個人的需要對表格進行調整大小,我們可以通過鼠標的拖動來調整表格的大小;

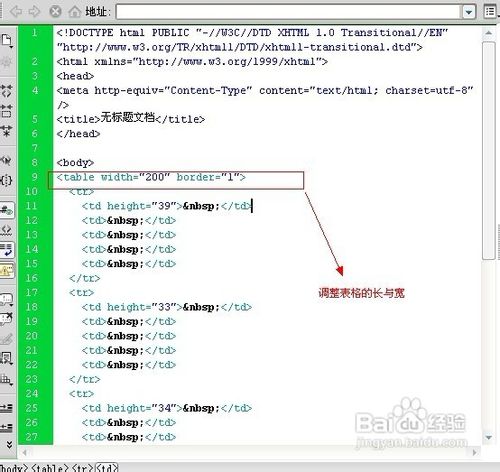
我們還可以在代碼中調整網頁表格的大小,對表格的長與寬進行相關的調整,可以修改長與寬的值的大小;

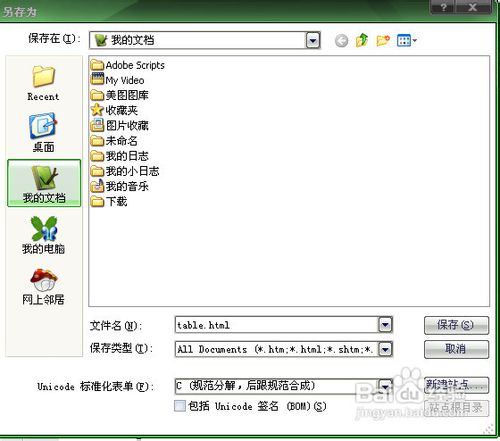
最後一定要記得保存哦,保存的文件是以html為後綴名的哦;

文件保存好後,你可以在Dreamweaver頁面中按F12來浏覽你做好的網頁表格,哈哈,很簡單吧;