在Dreamweaver制作可拖動表格效果
編輯:Dreamweaver入門
在Dreamweaver中,給表格增加css定位,表格就變得象“層”一樣可拖動。
1.在文檔中插入一個表格。

插入一個表格
2.選中表格,在屬性面板上,為表格設置一個id名稱。實例中輸入f1。

表格設置一個id名稱
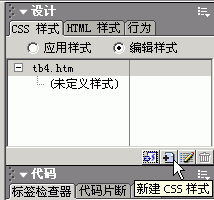
3.打開css樣式面板,單擊“新建css樣式”按鈕。

打開css樣式面板
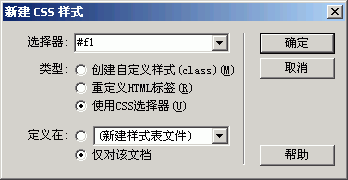
4.在“新建css樣式”對話框中,類型中選擇“使用CSS選擇器”,在選擇器中,輸入#加上id名稱。實例中輸入#f1。

新建css樣式
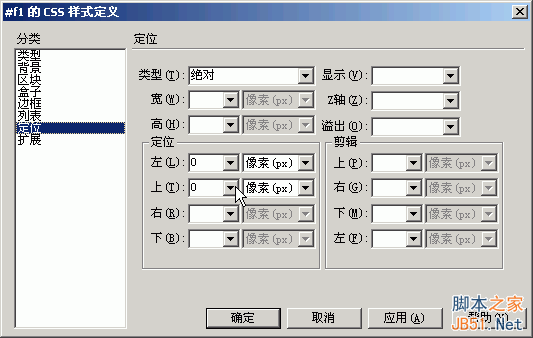
5.在“定義”類別中,選擇定位類型為“絕對”,在“定位”框中,“左”和“上”輸入數值。按“確定”按鈕完成CSS設置。

定位類型為“絕對”
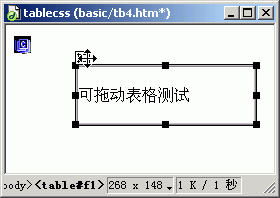
6.在文檔中,表格變得象“層”一樣可拖動。

表格象“層”一樣可拖動
小編推薦
熱門推薦