Dreamwear怎麼創建本地站點?
編輯:Dreamweaver入門
第1步,apache配置站點
1.如我們在e:/www目錄創建一個test站點,我們先在www目錄創建一個test目錄

2.現在我們打開apache配置文件 ,先增加端口,如Listen 8888
3.現在配置虛擬主機,
<VirtualHost 192.168.1.108:8888>
DocumentRoot "E:/www/test"
ServerName 192.168.1.108
</VirtualHost>
第2步,Dreamwear創建站點
1.打開Dreamwear 這裡我以cs5為例子,我們在頂部菜單點擊“站點”-》“新建站點”

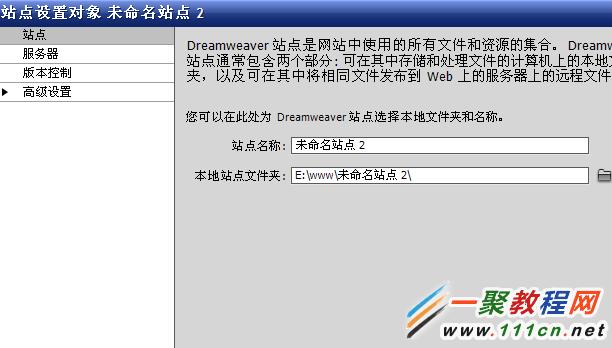
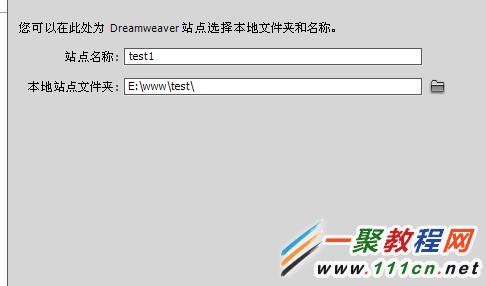
2.然後我們在新建站點窗口先配置“站點名稱”與“本地產點文件夾”

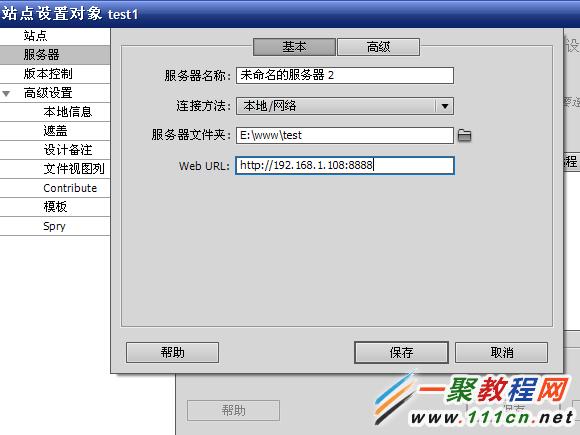
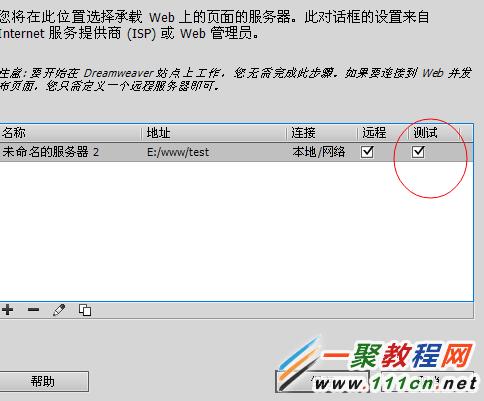
3.配置好了站點名稱”與“本地產點文件夾”之後我們點擊左邊的“服務器”,然後我們對連接方法“本地/網絡”,服務器文件夾,選擇我們剛才設置好e:/www/test目錄了,然後 web url就是我們apache中配置的192.168.1.108:8888最後點擊保存了。

4.保存之後我們還需要測試給選中才可以直接在dw中直接點擊浏覽就可以在浏覽器浏覽了

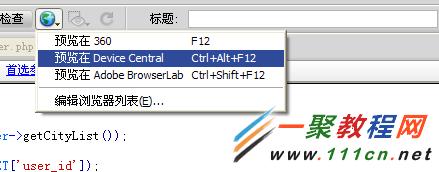
5.最後如下圖點擊“地球圖標”然後就可以浏覽我們配置好的站點了哦。

小編推薦
熱門推薦