Dreamweaver教程-使用屬性面板
編輯:Dreamweaver入門
Dreamweaver屬性面板可以快速更改HTML、CSS屬性,從而實現頁面修改效果所見即所得。
1.仍然使用greenstart.html文件作為示例文件,打開後切換到設計視圖。
2.如果屬性面板被隱藏了,在菜單欄選擇“窗口”>“屬性”。
3.選取正文中的“綠色下載吧”,然後單擊“B”按鈕應用 <strong> 標簽給文字加上粗體效果。
4.在“屬性”面板中,單擊“CSS”按鈕。
5.隨意選取一段文字,比如“999導航”。
6.屬性面板中的“顏色”選取綠色(#090)。

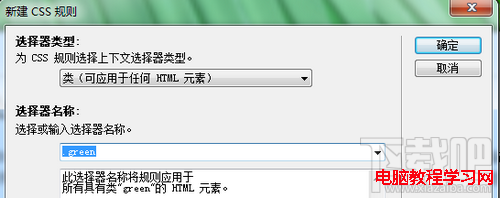
7.出現“新建CSS規則”對話框。
8.選擇器類型為“類”,然後在“選擇器名稱”框中輸入“.green” (如閣4.25所示)。單擊“確定”按鈕。

所選的文本將改變顏色。在格式化的文本中插入光標時,注意底部的<span.green> 標簽選擇器。
9.切換到“代碼”視圖,並觀察所選的代碼。它應該如下所示:
1 <span class="green">999導航</span>
Dreamweaver使用<span>標簽創建了一個CSS類,並自動把它應用於所選的文本。
10.單擊“設計”視圖按鈕。
11.隨意選取一段黑色的文字,比如“眾多電商類”。然後在“屬性”檢查器中,單擊“HTML”按鈕,並從“類”菜單中選擇“green”。所選文本字體顏色會更改為綠色。
12.再切換回“代碼”視圖,可看到代碼已經變成。
1 <span class=“green"><strong>眾多電商類</strong></span>
- 上一頁:Dreamweaver教程-更改文本字休、顏色和大小
- 下一頁:色彩模式介紹
小編推薦
熱門推薦