Dreamweaver MX制作網站個性圖標
編輯:Dreamweaver入門
具體操作步驟:
1、如果想在整個網站所有網頁的地址欄上都顯示出自己的個性小圖標,只需要將圖標文件命名為 favicon.ico ,然後將該圖標文件放置在網站服務器中的網站根目錄下就可以了。
注意:使用此方法時一定要將圖標文件命名為 favicon.ico ,並將其放置在網站根目錄下。
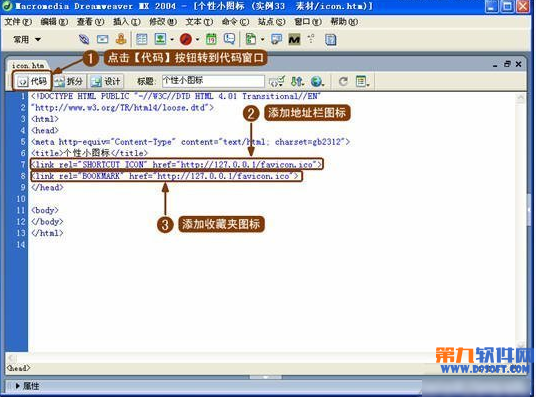
2、輸入鏈接代碼。如果讀者只想在一個頁面上放置個性圖標或者在不同網頁上放置不同的圖標,那麼就需要在網頁 ( HTML 文件頭標簽)中輸入鏈接代碼了,如圖 33-3 所示。

注意:代碼中鏈接圖標的 URL 必需是絕對路徑。圖標文件的文件名不一定非得是 favicon.ico ,可以自己隨意命名。“ shortcut icon ”表示地址欄圖標,“ bookmark ”表示收藏夾圖標。
圖中的代碼如下所述。
3、保存網頁文件,然後將文件放置到網站服務器上,浏覽網頁就可以看到效果了,本實例操作完畢。本實例提供了兩個不同的方法實現地址欄的圖標,讀者可以根據需要進行選擇,使用代碼方法要注意根據自己圖標所在位置更改“ href= ”後面的 URL
小編推薦
熱門推薦