Dreamweaver加快圖片下載速度
編輯:Dreamweaver入門
加快圖片下載速度
如果網頁中有過多的圖片,就會影響浏覽的速度。 Dreamweaver 可以輕松設置預載圖片,加快圖片下載速度,讓站點以最快的速度出現在用戶面前。
效果說明:建立文件,先預載圖片,使圖片預先下載到緩存中,加快圖片下載速度。
創作思想:打開 Dreamweaver MX 2004 軟件新建頁面,再打開標簽面板,在【行為】中選擇【預先載入圖像】選項,加快圖片下載速度。
操作步驟:
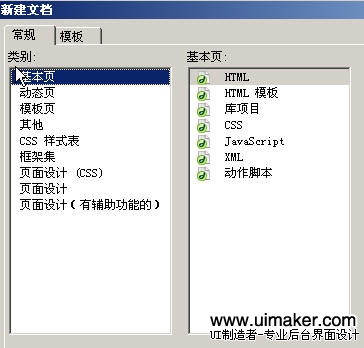
1、新建文件,操作如圖1 所示。

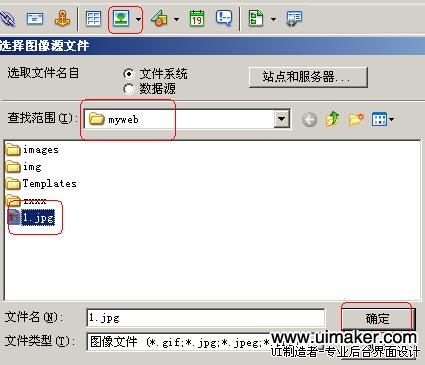
2、保存頁面並插入圖片。為了在插入圖片時不提示相對路徑,先保存頁面為“ test1.htm ”。然後插入要預載的圖片,如圖 2 所示。

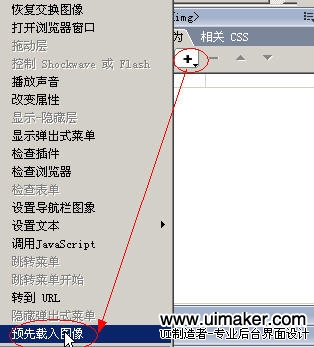
3、添加“預先載入圖像”功能。使用 Dreamweaver 的行為面板添加“預先載入圖像”功能,如圖 3 所示。

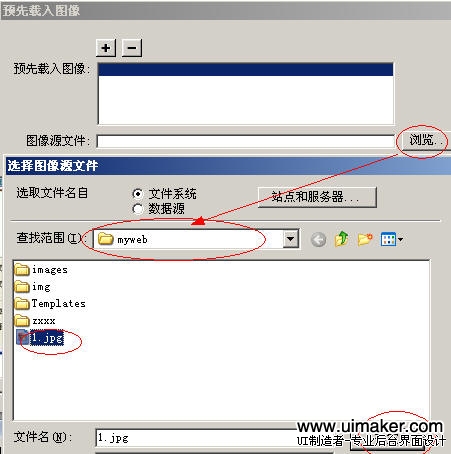
4、選擇要預載的圖片,操作如圖 4 所示。

提示:如果站點上有幾張大圖片,可以單擊【預先載入圖像】上方的【 + 】圖標,添加多張預載圖像,具體操作與圖 4 所示相同。
5、保存文件完成操作。這樣就可以加快圖片的下載速度,讓用戶在浏覽網頁時不會等太久,這對於提高網站的效能具有非常重要的意義
小編推薦
熱門推薦